
تصویری: اندازه جعبه در HTML چیست؟

2024 نویسنده: Lynn Donovan | [email protected]. آخرین اصلاح شده: 2023-12-15 23:46
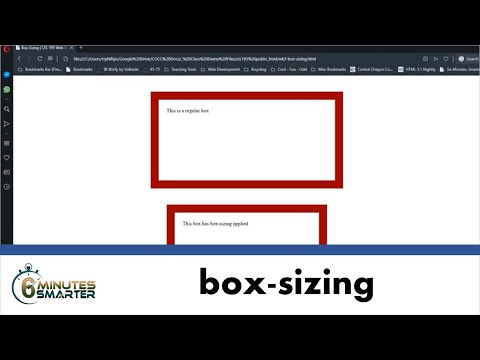
با CSS جعبه - اندازه گیری ویژگی
را جعبه - اندازه گیری ویژگی به ما اجازه می دهد که بالشتک و حاشیه را در کل عرض یک عنصر و ارتفاع . اگر تنظیم کنید جعبه - اندازه گیری :مرز- جعبه ; روی یک عنصر بالشتک و حاشیه در عرض و گنجانده شده است ارتفاع : هر دو دیو یکسان هستند اندازه اکنون!
به همین ترتیب، اندازه جعبه چیست؟
تعریف و کاربرد. را جعبه - اندازه گیری ویژگی نحوه محاسبه عرض و ارتفاع یک عنصر را مشخص می کند: آیا باید شامل padding و حاشیه باشد یا خیر. مقدار پیش فرض: content- جعبه.
همچنین مدل box در HTML چیست؟ همه HTML عناصر را می توان به عنوان جعبه ها . در CSS اصطلاح مدل جعبه هنگام صحبت در مورد طراحی و چیدمان استفاده می شود. CSS مدل جعبه اساسا الف جعبه که دور هر کدام می پیچد HTML عنصر این شامل: حاشیه ها، حاشیه ها، بالشتک ها و محتوای واقعی است. حاشیه شفاف است.
در اینجا، آیا اندازه جعبه ارثی است؟
جهانی اندازه جعبه با وراثت یک مشکل بالقوه با آن این است که جعبه - اندازه گیری به طور معمول نیست به ارث برده ، بنابراین این رفتار تخصصی است، نه کاملاً مشابه چیزی که به طور معمول در تنظیم مجدد قرار می دهید.
جعبه مرزی به چه معناست؟
مرز - جعبه به مرورگر میگوید که هر کدام را حساب کند مرز و مقادیری را که برای عرض و ارتفاع عنصر مشخص میکنید، اضافه کنید. اگر عرض یک عنصر را روی 100 پیکسل تنظیم کنید، آن 100 پیکسل است اراده شامل هر مرز orpadding که اضافه کردید و محتوا جعبه خواهد شد منقبض شود تا این عرض اضافی را جذب کند.
توصیه شده:
آیا واحد تست جعبه سفید است یا جعبه سیاه؟

یعنی آزمون واحد به سطحی اشاره دارد که آزمون در ساختار سیستم انجام می شود، در حالی که تست جعبه سیاه و سفید به این اشاره دارد که آیا در هر سطحی، رویکرد آزمون بر اساس طراحی داخلی است یا فقط بر روی مشخصات خارجی واحد
چگونه می توانم یک نماد جستجو را در داخل یک جعبه متن در HTML اضافه کنم؟

چگونه با آیکون جستجو در HTML و CSS TextBox بسازیم؟ مرحله 1: index.html را با ساختار اصلی آن ایجاد کنید. <! کادر ورودی را داخل تگ اضافه کنید. همچنین مکاندار را با گفتن «جستجو» وارد کنید. مرحله 3: دانلود نماد جستجو. مرحله 4: یک div با نماد تصویر داخل آن اضافه کنید. مرحله 5: CSS جادویی را اضافه کنید
تست جعبه سیاه و جعبه سفید چیست؟

تست جعبه سیاه یک روش تست نرم افزاری است که در آن ساختار داخلی/طراحی/اجرای آیتم مورد آزمایش برای تستر مشخص نیست. تست جعبه سفید یک روش تست نرم افزاری است که در آن ساختار داخلی/طراحی/اجرای آیتم مورد آزمایش برای تستر مشخص است
جعبه بازشو در HTML چیست؟

HTML Web DevelopmentFront End فناوری. با HTML، می توانید یک لیست کشویی ساده از آیتم ها ایجاد کنید تا ورودی کاربر را در فرم های HTML دریافت کنید. یک جعبه انتخاب که به آن جعبه کشویی نیز میگویند، گزینهای را برای فهرست کردن گزینههای مختلف در قالب فهرست کشویی فراهم میکند، جایی که کاربر میتواند یک یا چند گزینه را انتخاب کند
تفاوت بین طرح جعبه و سبیل و طرح جعبه چیست؟

نمودار جعبه و سبیل (که گاهی به آن نمودار جعبه می گویند) نموداری است که اطلاعات را از یک خلاصه پنج عددی ارائه می دهد. در طرح جعبه و سبیل: انتهای جعبه چهارچک بالایی و پایینی است، بنابراین جعبه محدوده بین چارکی را در بر می گیرد. میانه با یک خط عمودی در داخل کادر مشخص می شود
