فهرست مطالب:

تصویری: چگونه می توان یک فاصله را در HTML وارد کرد؟

2024 نویسنده: Lynn Donovan | [email protected]. آخرین اصلاح شده: 2024-01-18 08:23
مراحل
- یک را باز کنید HTML سند شما می توانید یک را ویرایش کنید HTML سند با استفاده از یک ویرایشگر متن مانند NotePad، یاTextEdit در ویندوز.
- مطبوعات فضا برای اضافه کردن یک نرمال فضا . برای افزودن منظم فضا ، روی جایی که می خواهید اضافه کنید کلیک کنید فضا و کلید فاصله را فشار دهید.
- برای اجبار یک اضافی تایپ کنید فضا .
- درج فضاها از عرض های مختلف
به طور مشابه ممکن است سوال شود، چگونه یک فاصله در HTML قرار می دهید؟
برای ایجاد اضافی فضاها قبل، بعد، بین متن خود، از (non-breaking فضا ) تمدید شده HTML شخصیت. به عنوان مثال، با "اضافی فضا "ما کد زیر را در خود داریم HTML .اگر از ویرایشگر WYSIWYG برای وارد کردن کد بالا استفاده می کنید، باید در HTML برگه یا ویرایش HTML کد
پس از آن، سوال این است که   در HTML چیست؟ به طور متناوب به عنوان فضای ثابت یا فضای سخت نامیده می شود، NBSP (فضای بدون شکست) در برنامه نویسی، و پردازش کلمه برای ایجاد فضایی در یک خط استفاده می شود که نمی توان آن را با استفاده از کلمات شکسته کرد. با HTML ,   ; به شما امکان می دهد فضاهای متعددی را ایجاد کنید که در یک صفحه وب و نه تنها در کد منبع قابل مشاهده است.
در مرحله دوم، چگونه می توان بین پاراگراف ها در HTML فاصله قرار داد؟
افزودن فاصله بین پاراگراف ها یا نقاط گلوله در وردپرس
- Shift+Enter – از کلید Shift و کلید Enter برای یک فاصله بین خطوط استفاده کنید و از پاراگراف (فاصله دو خط) اجتناب کنید.
-   – فضای بدون شکست – معمولاً برای ایجاد یک بسته بندی یا انتقال متن به خط بعدی استفاده می شود.
-
- خط شکسته - این در خدمت بازگشت غیر سنتی کالسکه است.
یک برگه چند فاصله است؟
هشت فضا
توصیه شده:
چگونه می توان یک خط مرزی را در Word وارد کرد؟

یک حاشیه اضافه کنید مایکروسافت ورد را باز کنید. روی تب Page Layout کلیک کنید. در گروه Page Background، روی Page Borderoption کلیک کنید. در پنجره Borders and Shading (در زیر نشان داده شده است)، اگر قبلاً انتخاب نشده اید، روی زبانه Page Border کلیک کنید. اگر می خواهید یک حاشیه مربع در اطراف صفحه خود داشته باشید، جعبه را انتخاب کنید
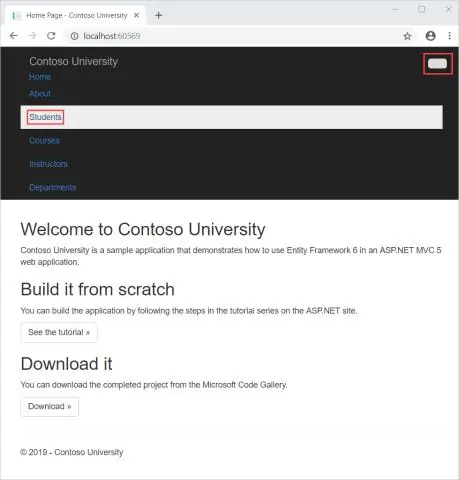
چگونه می توان داده ها را در پایگاه داده در ASP NET MVC وارد کرد؟

وارد کردن داده ها در پایگاه داده با استفاده از ASP.NET MVC با ADO.NET مرحله 1: یک برنامه MVC ایجاد کنید. مرحله 2: کلاس Model ایجاد کنید. مرحله 3: ایجاد کنترلر مرحله 5: فایل EmployeeController.cs را تغییر دهید. EmployeeController.cs. مرحله 6: نمای قوی تایپ شده ایجاد کنید. برای ایجاد View برای افزودن کارمندان، روی متد ActionResult کلیک راست کرده و سپس روی Add view کلیک کنید. AddEmployee.cshtml
چگونه می توان یک نماد را در Revit وارد کرد؟

در یادداشت متنی، مکان نما را به مکانی که می خواهید یک نماد یا کاراکتر در آن وارد کنید، ببرید. کلیک راست کرده و در منوی زمینه، روی نمادها کلیک کنید. نماد مورد نظر را از لیست انتخاب کنید. نماد بلافاصله در محل نشانگر نمایش داده می شود
چگونه می توان متن لاتین را در پاورپوینت وارد کرد؟

Lorem Ispum Placeholder Text Type =lorem() را در سند خود در جایی که می خواهید متن ساختگی قرار گیرد، وارد کنید. 2. Enter را بزنید تا متن وارد شود. با این کار پنج پاراگراف از متن کلاسیک لاتین با طول جملات متفاوت وارد می شود
چگونه می توان یک متن مکان نگهدار را در پاورپوینت وارد کرد؟

در تب Slide Master، در گروه Master Layout، روی Insert Placeholder کلیک کنید و سپس بر روی نوع placeholder مورد نظر خود کلیک کنید. روی یک مکان در طرح بندی کلیک کنید و سپس آن را بکشید تا مکان نگهدارنده را بکشید. اگر یک متغیر متنی اضافه کنید، می توانید متن سفارشی اضافه کنید
