
تصویری: زمینه 2 بعدی در html5 چیست؟

2024 نویسنده: Lynn Donovan | [email protected]. آخرین اصلاح شده: 2023-12-15 23:46
این مشخصات تعریف می کند زمینه دوبعدی برای HTML بوم عنصر را زمینه دوبعدی اشیا، روشها و ویژگیهایی را برای ترسیم و دستکاری گرافیکها بر روی a فراهم میکند بوم سطح نقاشی
به طور مشابه، زمینه در HTML چیست؟
عنصر بوم گره DOM واقعی است که در آن تعبیه شده است HTML صفحه بوم متن نوشته یک شی با ویژگی ها و روش هایی است که می توانید از آن برای رندر گرافیکی در عنصر بوم استفاده کنید. را متن نوشته می تواند 2 بعدی یا webgl (3d) باشد.
در مرحله دوم، چگونه می توانم متن بوم را دریافت کنم؟ تو می توانی گرفتن یک 2d متن نوشته از بوم با کد زیر: var بوم = سند getElementById(' بوم ') var ctx = بوم . getContext('2d'); کنسول.
به این ترتیب، canvas getContext 2d چیست؟
را getContext متد () یک شی را برمی گرداند که متدها و ویژگی هایی را برای ترسیم روی آن فراهم می کند بوم . این مرجع به ویژگی ها و روش های آن می پردازد getContext (" 2d ") شی، که می تواند برای ترسیم متن، خطوط، کادرها، دایره ها و موارد دیگر استفاده شود - روی بوم.
Canvas API چیست؟
را Canvas API وسیله ای برای ترسیم گرافیک از طریق جاوا اسکریپت و HTML < فراهم می کند بوم > عنصر. در میان چیزهای دیگر، می توان از آن برای انیمیشن، گرافیک بازی، تجسم داده ها، دستکاری عکس و پردازش ویدیوی بلادرنگ استفاده کرد. را Canvas API تا حد زیادی بر روی گرافیک دو بعدی تمرکز دارد.
توصیه شده:
بازسازی سه بعدی برای سی تی چیست؟

بازسازی تصویر اصطلاحی است که محاسبه تصاویر از داده های خام به دست آمده از ماژول های آشکارساز اسکنر سی تی را توصیف می کند. این فرآیندی است که نمی تواند در زمان واقعی انجام شود. تغییر فرمت یا سایر دستکاری تصویر سه بعدی (3 بعدی) داده های تصویر هنوز امکان پذیر است
هنگام استفاده از لمس سه بعدی، دو ژست قابل دسترسی چیست؟

اکثر حرکات لمسی سه بعدی به دو دسته تقسیم می شوند: «عملکردهای سریع» و «نگاه کردن و پاپ». Quick Actions معمولا میانبرهایی برای عمل بر روی یک اعلان یا پرش به یک صفحه خاص از یک برنامه هستند. من تعدادی از آنها را در یک بیت لیست می کنم. دسته دیگر Peek و Pop است، راهی برای پیش نمایش و عمل بر روی آیتم های مختلف
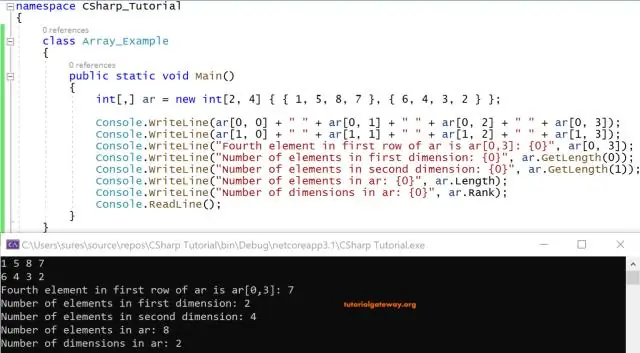
آرایه چند بعدی در سی شارپ چیست؟

آرایه چند بعدی آرایه ای با بیش از یک سطح یا بعد است. به عنوان مثال، یک آرایه دو بعدی یا آرایه دو بعدی، یک آرایه از آرایه ها است، به این معنی که ماتریسی از ردیف ها و ستون ها است (یک جدول را در نظر بگیرید). دو حلقه for برای آرایه دو بعدی استفاده می شود: یک حلقه برای ردیف ها، دیگری برای ستون ها
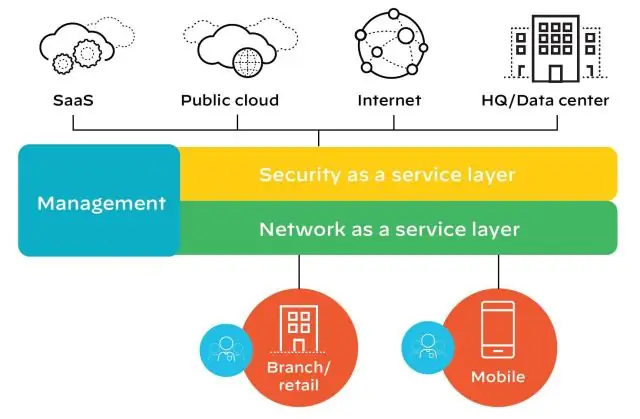
فایروال نسل بعدی سیسکو چیست؟

فایروال نسل بعدی Cisco Firepower (NGFW) اولین NGFW کاملاً یکپارچه و متمرکز بر تهدید در صنعت است. این مدیریت جامع و یکپارچه خط مشی عملکردهای فایروال، کنترل برنامه، پیشگیری از تهدید و حفاظت پیشرفته بدافزار را از شبکه به نقطه پایانی ارائه می دهد
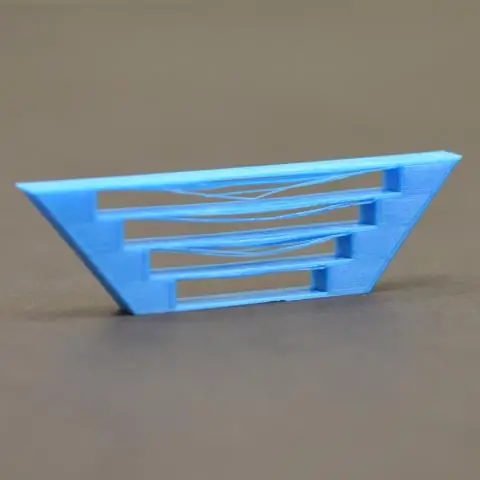
پل زدن در پرینت سه بعدی چیست؟

پل زدن. بریجینگ زمانی است که Ultimaker باید قسمتی صاف و افقی از هوای مدل را چاپ کند. Ultimaker باید خطوط پلاستیکی را بین قطعات چاپ شده قبلی بکشد، به گونه ای که پلاستیک هنگام چاپ سقوط نکند
