فهرست مطالب:

تصویری: چگونه عنصر را در کنسول کروم بررسی کنم؟

2024 نویسنده: Lynn Donovan | [email protected]. آخرین اصلاح شده: 2023-12-15 23:46
HTML تولید شده یک کنترل را بررسی کنید
- روی یک کلیک راست کنید عنصر و انتخاب کنید عنصر را بازرسی کنید از منوی زمینه
- کلیک کنید بر روی عنصر را بازرسی کنید دکمه (Ctrl + Shift + C) در گوشه سمت چپ بالای صفحه کروم DevTools و ماوس را روی کنترل نگه دارید.
به این ترتیب، چگونه از کنسول در کروم استفاده کنم؟
برای باز کردن توسعه دهنده کنسول پنجره روشن کروم , استفاده کنید میانبر صفحه کلید Ctrl Shift J (در ویندوز) یا Ctrl Option J (در مک). متناوبا، شما می توانید استفاده کنید را کروم در پنجره مرورگر، گزینه "ابزارهای بیشتر" را انتخاب کنید و سپس "ابزارهای توسعه دهنده" را انتخاب کنید.
علاوه بر این، چگونه عنصر را در کروم بررسی کنم؟ مراحل بازرسی عنصر در Google Chrome:
- هر سایتی را در Chrome باز کنید و عنصری را که میخواهید بررسی کنید انتخاب کنید.
- روی سه نقطه عمودی در نوار کناری کلیک کنید، یک کشویی ظاهر می شود و سپس ابزارهای بیشتر -> ابزارهای توسعه دهنده را انتخاب کنید.
- کادر عنصر ظاهر می شود و می توانید در صورت نیاز تغییراتی را اعمال کنید.
همچنین بدانید، چگونه عنصر را در کنسول بررسی کنم؟
ساده ترین کار این است که فقط در جایی از صفحه کلیک راست کرده و سپس ' را انتخاب کنید عنصر را بازرسی کنید ' در منوی زمینه ای که ظاهر می شود. همچنین می توانید ابزارهای توسعه دهنده را با استفاده از میانبر صفحه کلید راه اندازی کنید. میانبر اکثر مرورگرهای مک Alt + Command + I است، برای ویندوز می توانید از Ctrl + Shift + I استفاده کنید.
چگونه می توانم Inspect Element را در کروم خاموش کنم؟
عناصر را در کروم، فایرفاکس و اج به طور موقت مخفی کنید
- در حالی که در صفحه هستید، روی کلید F12 ضربه بزنید تا Developer Tools مرورگر باز شود.
- از Inspector برای برجسته کردن یک مورد در صفحه استفاده کنید که می خواهید از آن حذف کنید.
- در صورت لزوم موقعیت را در کد تنظیم کنید.
توصیه شده:
چگونه کنسول مدیریت Oracle WebLogic را راه اندازی کنم؟

کنسول مدیریت WebLogic Server را با تایپ http://[host name]:7001/console در خط URL یک مرورگر وب راه اندازی کنید. با وارد کردن نام کاربری و رمز عبوری که هنگام ایجاد این پیکربندی WebLogic استفاده شده است، وارد شوید و سپس روی ورود به سیستم کلیک کنید
چگونه xpath یک عنصر را در کروم پیدا کنم؟

روی هر عنصری که می خواهید xpath برای آن کلیک راست کرده و روی 'Inspect Element' کلیک کنید و سپس دوباره در داخل Inspector، روی عنصر کلیک راست کرده و روی 'CopyXpath' کلیک کنید. از کروم: روی موردی که میخواهید thexpath را پیدا کنید، روی «بازرسی» کلیک راست کنید. روی قسمت مشخص شده در کنسول کلیک راست کنید. به Copy xpath بروید
چگونه عنصر را در Appium بررسی می کنید؟

نحوه مکان یابی عناصر با استفاده از Appium Inspector روی هر عنصر روی تصویر در سمت چپ صفحه کلیک کنید. پس از کلیک کردن، سلسله مراتب XML منبع برنامه را خواهید دید که روی صفحه نمایش داده می شود. در سمت راست صفحه، ویژگی های عنصر انتخاب شده مانند id یا XPath عنصر را پیدا خواهید کرد
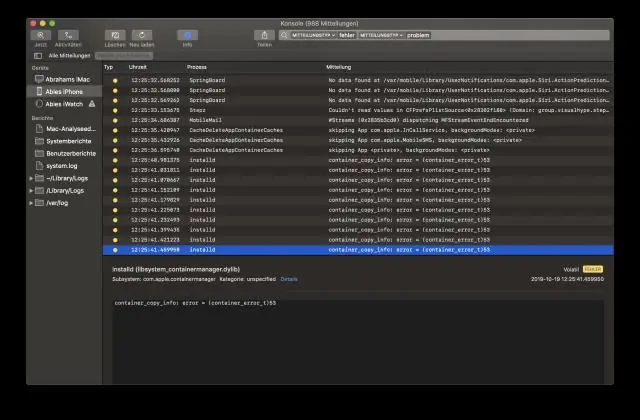
چگونه می توانم کنسول خود را برای پیام های خطای مک بررسی کنم؟

بهطور پیشفرض، فهرستی از پیامهای کنسول را از Mac فعلی خود خواهید دید. در صورت تمایل میتوانید روی «Errors and Faults» در نوار ابزار کلیک کنید تا فقط پیامهای خطا را ببینید. همچنین می توانید از کادر جستجو برای جستجوی نوع پیام خطایی که می خواهید ببینید استفاده کنید. Morelog ها در زیر گزارش ها در دسترس هستند
چگونه می توان بررسی کرد که یک عنصر دارای کلاس خاصی در جی کوئری است؟

متد hasClass() بررسی می کند که آیا هر یک از عناصر انتخاب شده دارای نام کلاس مشخصی هستند یا خیر. اگر هر یک از عناصر انتخاب شده دارای نام کلاس مشخص شده باشد، این متد "true" را برمی گرداند
