
تصویری: چگونه موقعیت خود را چسبناک کنم؟

2024 نویسنده: Lynn Donovan | [email protected]. آخرین اصلاح شده: 2023-12-15 23:46
دیدن را اثر چسبنده موقعیت یابی، انتخاب کنید موقعیت : چسبنده را انتخاب کنید و این ظرف را اسکرول کنید. را عنصر همراه با ظرف خود پیمایش می کند تا زمانی که در آن قرار گیرد را بالای را ظرف (یا می رسد را افست مشخص شده در بالا)، و سپس پیمایش متوقف می شود، بنابراین قابل مشاهده باقی می ماند.
علاوه بر این، آیا می توانم از موقعیت چسبنده استفاده کنم؟
پشتیبانی از مرورگرها موقعیت چسبناک توسط تمام مرورگرهای مدرن اصلی پشتیبانی می شود، به جز IE قدیمی. برای مرورگرهای سافاری شما اراده باید پیشوند -webkit را اضافه کنید.
چرا موقعیت من چسبنده کار نمی کند؟ بنابراین در صورت مواجه شدن با موقعیتی که موقعیت : -وبکیت- چسبنده کار نمی کند ، یک heads-up: بررسی کنید که آیا عنصری که می خواهید موقعیت مانند چسبنده است نه فرزند یک عنصر والد که سرریز آن مخفی شده است. همچنین، باید ویژگی بالای عنصر مورد نظر خود را تنظیم کنید موقعیت چسبناک.
همچنین بدانید چگونه یک عنصر را چسبناک کنید؟
به ساختن یک عنصر چسبنده , انجام دادن : make_sticky('# چسبنده -elem-id'); وقتی که عنصر تبدیل می شود چسبنده ، کد موقعیت محتوای باقیمانده را مدیریت می کند تا از پریدن آن به شکاف باقی مانده توسط آن جلوگیری کند عنصر چسبنده . همچنین آن را برمی گرداند عنصر چسبنده به غیر اصلی خود چسبنده هنگام حرکت به سمت بالای آن قرار بگیرید.
موقعیت چسبنده چه می کند؟
یک عنصر با موقعیت : چسبنده ; بر اساس اسکرول کاربر قرار می گیرد موقعیت . آ چسبنده عنصر بسته به اسکرول بین نسبی و ثابت جابجا می شود موقعیت . تا زمانی که یک افست داده شده، نسبی است موقعیت در ویوپورت ملاقات می شود - سپس در جای خود "چسب می شود" (مانند موقعیت :درست شد).
توصیه شده:
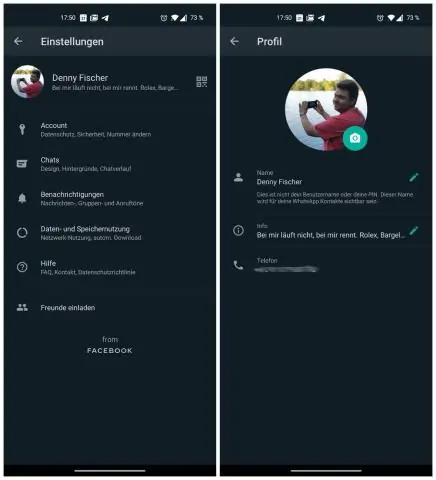
چگونه می توانم موقعیت عکس نمایه خود را در برنامه فیس بوک تغییر دهم؟

برای تغییر موقعیت تصویر کوچک نمایه خود: از News Feed، روی نام خود در بالا سمت چپ کلیک کنید. نشانگر را روی عکس نمایه خود نگه دارید و روی Update کلیک کنید. در بالا سمت راست کلیک کنید. از مقیاس پایین برای بزرگنمایی و کوچکنمایی استفاده کنید و برای جابجایی تصویر آن را بکشید. وقتی کارتان تمام شد روی ذخیره کلیک کنید
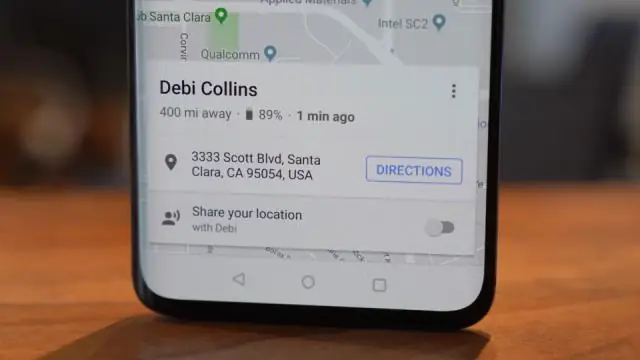
چگونه موقعیت مکانی فعلی خود را در اندروید تعمیر کنم؟

روش 1. به تنظیمات بروید و به دنبال گزینه با نامLocation بگردید و مطمئن شوید که خدمات موقعیت مکانی شما فعال هستند. حالا اولین گزینه در زیر Location باید Mode باشد، روی آن ضربه بزنید و روی High accuracy قرار دهید. این از GPS شما و همچنین شبکه های Wi-Fi و تلفن همراه شما برای تخمین موقعیت مکانی شما استفاده می کند
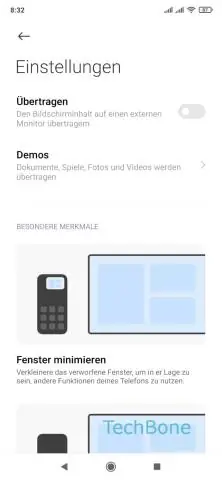
چگونه موقعیت مکانی را در شیائومی خاموش کنم؟

با انجام این کار، میتوانید به سرعت GPS را غیرفعال کنید تا noappها بتوانند به GPS، سرویس مکان یا موقعیت جغرافیایی گوشیهای شیائومی Redmi دسترسی داشته باشند. همچنین می توانید به تنظیمات تلفن شیائومی یا ردمی >> سیستم و دستگاه >> تنظیمات اضافی >> حریم خصوصی >> موقعیت مکانی برای فعال یا غیرفعال کردن موقعیت مکانی GPS در تلفن های شیائومی یا ردمی بروید
چگونه یادداشت های چسبناک در Word ایجاد می کنید؟

یادداشت جدیدی ایجاد کنید یادداشت های چسبنده را باز کنید. یادداشت های چسبنده در جایی که آنها را گذاشته اید باز می شوند. از لیست یادداشت ها یا از یادداشت موجود، روی نماد مثبت (+) در بالا سمت چپ کلیک کنید یا ضربه بزنید. یا از صفحه کلید، Ctrl+N را فشار دهید تا یادداشت جدیدی شروع شود. هر طور که می خواهید به یادداشت خود محتوا اضافه کنید
آیا می توانم یادداشت های چسبناک را چاپ کنم؟

چاپ یادداشت چسبنده امکان پذیر نیست و این بر اساس طراحی است. ممکن است مجبور شوید محتوای یادداشت چسبنده را در برنامه دیگری مانند Microsoft OfficeWord یا Notepad کپی کنید و سپس آن را چاپ کنید
