
تصویری: تفاوت بین createElement و cloneElement چیست؟

2024 نویسنده: Lynn Donovan | [email protected]. آخرین اصلاح شده: 2023-12-15 23:46
تفاوت CreElement و cloneElement چیست؟ ? JSX می شود به createElement و React از آن برای ساخت عناصر React استفاده می کند. cloneElement به عنوان بخشی از یک درخواست برای شبیه سازی یک جزء و ارسال پروپ های جدید استفاده می شود.
سپس، react cloneElement چه کاری انجام می دهد؟
را واکنش نشان دهید . cloneElement تابع () یک کپی از یک عنصر مشخص شده را برمی گرداند. وسایل اضافی و کودکان می توان در تابع منتقل شود. شما خواهد شد از این تابع زمانی استفاده کنید که یکی از اجزای والد بخواهد پایه(های) فرزندان خود را اضافه یا تغییر دهد.
تفاوت بین PureComponent و کامپوننت چیست؟ مولفه و PureComponent یکی را داشته باش تفاوت PureComponent دقیقاً همان است مولفه به جز اینکه متد shouldComponentUpdate را برای شما مدیریت می کند. هنگامی که props یا وضعیت تغییر می کند، PureComponent سطحی انجام خواهد داد مقایسه در هر دو غرفه و حالت.
به علاوه، بازگشت createElement چیست؟
createElement () ایجاد و برگشت یک جدید واکنش نشان دهید عنصر از نوع داده شده آرگومان نوع می توان یک رشته نام تگ باشد (مانند 'div' یا 'span')، a واکنش نشان دهید نوع جزء (یک کلاس یا یک تابع)، یا a واکنش نشان دهید نوع قطعه کد نوشته شده با JSX اراده تبدیل به استفاده شود واکنش نشان دهید . دیدن واکنش نشان دهید بدون JSX برای یادگیری بیشتر.
چه زمانی باید از Docomponentupdate استفاده کنید؟
ShouldComponentUpdate به ما اجازه می دهد بگوییم: فقط در صورتی به روز رسانی کنید که وسایل مورد علاقه شما تغییر کنند. اما به خاطر داشته باشید که اگر آن را تنظیم کنید و آن را فراموش کنید، می تواند مشکلات بزرگی ایجاد کند، زیرا کامپوننت React شما به طور معمول به روز نمی شود. بنابراین استفاده کنید با احتیاط. رایج ترین استفاده کنید Case: کنترل دقیق زمانی که جزء شما دوباره رندر شود.
توصیه شده:
تفاوت بین روانشناس شناختی و عصب شناس شناختی چیست؟

روانشناسی شناختی بیشتر بر پردازش اطلاعات و رفتار متمرکز است. علوم اعصاب شناختی زیست شناسی اساسی پردازش اطلاعات و رفتار را مطالعه می کند. علوم اعصاب شناختی در مرکز
تفاوت بین مونتاژ و جداسازی چیست؟

این است که اسمبلی (محاسبه) در مایکروسافت نت، بلوک ساختمانی یک برنامه کاربردی است، شبیه به dll، اما حاوی کد اجرایی و اطلاعاتی است که معمولاً در کتابخانه نوع dll یافت می شود، اطلاعات کتابخانه نوع در یک اسمبلی، که مانیفست نامیده می شود، توصیف می کند. توابع عمومی، داده ها، کلاس ها و نسخه
تفاوت بین کلاس داخلی و کلاس تو در تو چیست؟

کلاسی که بدون استفاده از استاتیک اعلان می شود، کلاس داخلی یا کلاس تودرتو غیر استاتیک نامیده می شود. کلاس Staticnested مانند سایر اعضای ثابت کلاس بیرونی سطح کلاس است. در حالی که، کلاس داخلی به instance گره خورده است و می تواند به اعضای نمونه کلاس enclosing دسترسی داشته باشد
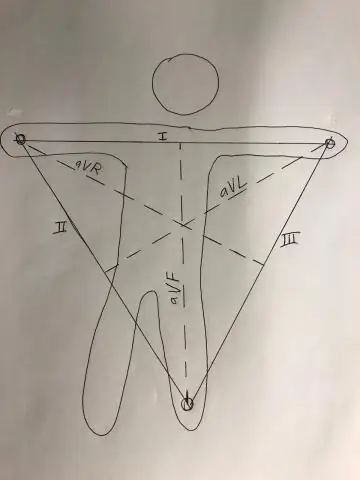
تفاوت بین AVR و ARM چیست؟

بنابراین اگر میخواهید آردوینوها را با AVR (Uno، Nano، Leonardo) و آردوینوها را با ARM (Due، Zero، Teensy) مقایسه کنید، تفاوت بزرگ این است که AVR یک معماری 8 بیتی است و ARM یک معماری 32 بیتی است
تفاوت بین PreparedStatement و CallableStatement چیست؟

CallableStatement برای اجرای رویه های ذخیره شده استفاده می شود. CallableStatement PreparedStatement را گسترش می دهد. آنها عبارتند از: IN - برای ارسال مقادیر به رویه ذخیره شده، OUT - برای نگهداری نتیجه بازگشتی توسط رویه ذخیره شده و IN OUT - به عنوان پارامتر IN و OUT عمل می کند
