
تصویری: آموزش SASS چیست؟

2024 نویسنده: Lynn Donovan | [email protected]. آخرین اصلاح شده: 2023-12-15 23:46
آموزش SASS مفاهیم اولیه و پیشرفته را ارائه می دهد SASS . SASS پسوند CSS است. همچنین به عنوان پیش پردازنده CSS شناخته می شود. ما آموزش SASS شامل تمام موضوعات از SASS زبان هایی مانند نصب، دستورات، اسکریپت، واردات، میکسین، وراثت، توسعه، متغیرها، عملگرها، بیان و غیره.
در این رابطه Sass برای چه مواردی استفاده می شود؟
ساس (که مخفف عبارت 'Syntactically awesome style sheets) است) یک برنامه افزودنی از CSS است که به شما امکان می دهد استفاده کنید چیزهایی مانند متغیرها، قوانین تودرتو، واردات درون خطی و موارد دیگر. همچنین به سازماندهی چیزها کمک می کند و به شما امکان می دهد سریعتر استایل شیت ایجاد کنید. ساس با تمام نسخه های CSS سازگار است.
به طور مشابه، چگونه SCSS را یاد بگیرم؟ 4. SASS و SCSS را یاد بگیرید
- یک پروژه SAAS راه اندازی کنید.
- تودرتوی SAAS را درک کرده و به کار ببرید.
- از مفهوم Segmentation استفاده و اعمال شود.
- متغیرهای SAAS را در کار خود ادغام کنید.
- ترکیبات SCSS و توابع SCSS را درک کنید.
- میکس های خود را ایجاد کنید.
- بهترین شیوه ها را بشناسید و به کار ببرید.
همچنین بدانید دوره SASS چیست؟
SASS (Syntactically Awesome Stylesheet) یک پیش پردازشگر CSS است که به کاهش تکرار با CSS کمک می کند و در زمان صرفه جویی می کند. این زبان پسوند CSS پایدارتر و قدرتمندتر است که سبک سند را به صورت ساختاری توصیف می کند.
تفاوت بین SCSS و sass چیست؟
اساسی تفاوت نحو است. در حالی که SASS دارای یک نحو شل با فضای سفید و بدون نقطه ویرگول است SCSS بیشتر شبیه به CSS . SASS مخفف عبارت Syntactically Awesome StyleSheets است. این یک توسعه است CSS که قدرت و ظرافت را به زبان اصلی می افزاید.
توصیه شده:
آموزش آگاهی سایبری چیست؟

آموزش آگاهی از امنیت یک فرآیند رسمی برای آموزش کارکنان در مورد امنیت رایانه است. یک برنامه آگاهی امنیتی خوب باید به کارکنان در مورد سیاست ها و رویه های شرکت برای کار با فناوری اطلاعات (IT) آموزش دهد
آموزش مدل چیست؟

این سیستم پاسخگویی به سؤال که ما می سازیم «مدل» نامیده می شود و این مدل از طریق فرآیندی به نام «آموزش» ایجاد می شود. هدف از آموزش ایجاد یک مدل دقیق است که در اکثر مواقع به سوالات ما به درستی پاسخ دهد. اما برای آموزش یک مدل، باید داده هایی را جمع آوری کنیم تا آموزش ببینیم
STC در آموزش و پرورش مخفف چیست؟

STC در آموزش خدمات مرکز فناوری دانشجویی STC، دانشگاه STC علم و فناوری مراکز علوم، تحقیقات، فناوری کتاب علم و فناوری STC برای کودکان، آموزش STC Society for Technical Communication Technology، مخابرات، مخابرات
آموزش فیشینگ چیست؟

اینجاست که آگاهی از فیشینگ وارد میشود. آموزش آگاهی از فیشینگ به کارکنان آموزش میدهد که چگونه تلاشهای مشکوک به فیشینگ را شناسایی و گزارش کنند، تا از خود و شرکت در برابر مجرمان سایبری، هکرها و سایر بازیگران بدی که میخواهند سازمان شما را مختل کنند و سرقت کنند، محافظت کنند
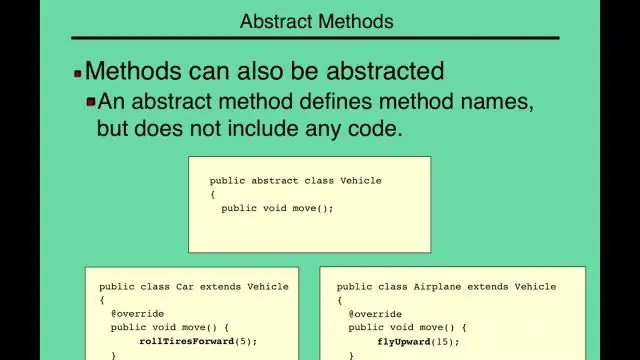
کلاس انتزاعی در آموزش جاوا چیست؟

کلاسی که حاوی کلمه کلیدی انتزاعی در اعلان خود باشد به عنوان کلاس انتزاعی شناخته می شود. اگر کلاسی انتزاعی اعلام شود، نمی توان آن را نمونه سازی کرد. برای استفاده از یک کلاس انتزاعی، باید آن را از کلاس دیگری به ارث برده، پیاده سازی متدهای انتزاعی را در آن ارائه کنید
