فهرست مطالب:

تصویری: چگونه یک مکان نگهدارنده در HTML قرار می دهید؟

2024 نویسنده: Lynn Donovan | [email protected]. آخرین اصلاح شده: 2023-12-15 23:46
اگر می خواهید یک راهنمایی برای ناحیه متن یا فیلد ورودی تنظیم کنید، پس استفاده کنید را مکان نگهدار HTML صفت. اشاره مقدار مورد انتظار است که قبل از وارد کردن مقداری از جمله نام، جزئیات و غیره توسط کاربر نمایش داده میشود. میتوانید کد زیر را اجرا کنید تا یاد بگیرید از مکان نگهدارنده استفاده کنید صفت در HTML.
با در نظر گرفتن این موضوع، محل نگهدارنده در HTML چه کاری انجام می دهد؟
را نگهدارنده مکان ویژگی یک اشاره کوتاه را مشخص می کند که مقدار مورد انتظار یک فیلد ورودی را توصیف می کند (به عنوان مثال یک مقدار نمونه یا یک توضیح کوتاه از قالب مورد انتظار). اشاره کوتاه است قبل از اینکه کاربر مقداری را وارد کند در قسمت ورودی نمایش داده می شود.
به همین ترتیب، صفحه نگهدارنده مکان چیست؟ آ صفحه نگهدارنده مکان دقیقاً همان چیزی است که به نظر می رسد: این خانه پیش فرض است صفحه که بازدیدکنندگان در یک آدرس وب خاص - نام دامنه شما - می بینند، زمانی که شما (یا مشتری شما) هم دامنه را ثبت کرده اید و هم یک طرح میزبانی راه اندازی کرده اید، اما هنوز وب سایت جدید یا وب سایت خود را منتشر نکرده اید. صفحات آنجا.
ثانیاً، چگونه می توان یک مکان نگهدار را به یک فیلد اضافه کرد؟
HTML و HTML5 پایه: متن متغیری را به یک فیلد متنی اضافه کنید
- شما باید یک ویژگی نگهدارنده مکان را به عنصر ورودی متن موجود اضافه کنید.
- شما باید مقدار مشخصه مکان نگهدار خود را روی "URL عکس گربه" تنظیم کنید.
- عنصر ورودی تمام شده نباید دارای برچسب بسته شدن باشد.
- عنصر ورودی تمام شده باید نحو معتبری داشته باشد.
مکان نگهدارنده در جاوا اسکریپت چیست؟
تعریف و کاربرد. را نگهدارنده مکان خاصیت مقدار the را تنظیم یا برمی گرداند نگهدارنده مکان ویژگی یک فیلد متنی را نگهدارنده مکان ویژگی یک اشاره کوتاه را مشخص می کند که مقدار مورد انتظار یک فیلد متنی را توصیف می کند (به عنوان مثال یک مقدار نمونه یا یک توضیح کوتاه از قالب مورد انتظار).
توصیه شده:
نگهدارنده مکان چگونه کار می کند؟

ویژگی مکان نگهدار یک اشاره کوتاه را مشخص می کند که مقدار مورد انتظار یک فیلد ورودی را توصیف می کند (به عنوان مثال یک مقدار نمونه یا یک توضیح کوتاه از قالب مورد انتظار). توجه: ویژگی placeholder با انواع ورودی زیر کار می کند: متن، جستجو، آدرس اینترنتی، تلفن، ایمیل و رمز عبور
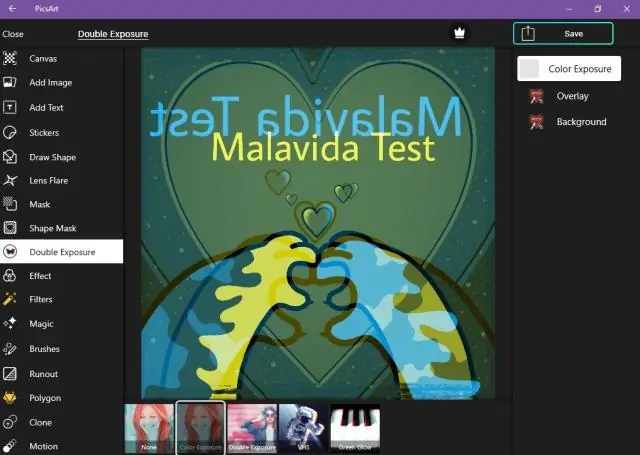
چگونه تصاویر را روی Picsart قرار می دهید؟

ترکیبات خلاقانه: نحوه استفاده از ویژگی افزودن عکس برای پوشش تصاویر مرحله 1: تصویر را باز کنید. روی Edit ضربه بزنید و تصویر خود را انتخاب کنید. مرحله ۲: Image for Overlay را انتخاب کنید. روی AddPhoto ضربه بزنید و تصویری را که میخواهید به عنوان همپوشانی استفاده کنید انتخاب کنید. مرحله 3: تصویر را بزرگ کنید. مرحله 4: حالت ترکیبی را تنظیم کنید. مرحله 5: تایید کنید
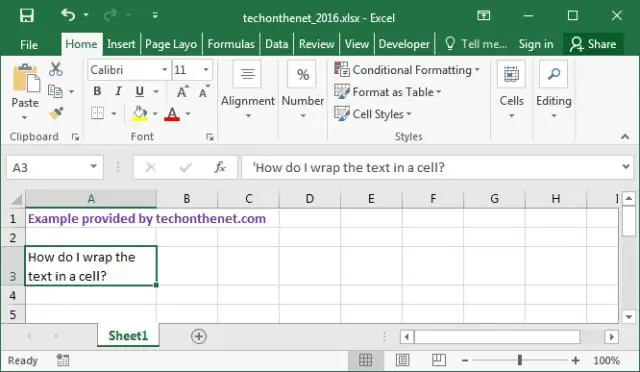
چگونه یک خط در متن در اکسل قرار می دهید؟

Control + 1 را فشار دهید (یا کلیک راست کرده و FormatCells را انتخاب کنید). در کادر گفتگوی سلول های قالب، زبانه فونت را انتخاب کرده و گزینه Strikethrough را علامت بزنید. روی OK کلیک کنید. این فرمت خط خطی را به سلول های انتخاب شده اعمال می کند
چگونه نقل قول ها را در اسنپ چت قرار می دهید؟

برای شروع، مکالمه را با دوستی که می خواهید به او پاسخ فوری ارسال کنید باز کنید. سپس روی پیامی که میخواهید نقل قول کنید و به آن پاسخ دهید ضربه بزنید و نگه دارید. در منوی ظاهر شده، Snap Reply را انتخاب کنید. دوربین اسنپ چت باز می شود و پیامی که به آن پاسخ می دهید مانند برچسب روی صفحه ظاهر می شود
چگونه یک تصویر را در HTML وسط قرار می دهید؟

یک عنصر یک عنصر درون خطی است (مقدار نمایش بلوک درون خطی). با افزودن text-align به راحتی می توان آن را در مرکز قرار داد: center; ویژگی CSS به عنصر والد که حاوی آن است. برای وسط یک تصویر با استفاده از text-align: center; شما باید داخل یک عنصر سطح بلوک مانند div را قرار دهید
