فهرست مطالب:

تصویری: چگونه با موقعیت یابی مطلق مرکز می شوید؟

2024 نویسنده: Lynn Donovan | [email protected]. آخرین اصلاح شده: 2023-12-15 23:46
برای وسط یک عنصر با استفاده از موقعیت مطلق، کافی است این مراحل را دنبال کنید:
- اضافه کردن سمت چپ: 50٪ به عنصری که می خواهید مرکز .
- یک حاشیه سمت چپ منفی که برابر با نصف عرض عنصر است اضافه کنید.
- در مرحله بعد، فرآیند مشابهی را برای محور عمودی انجام خواهیم داد.
- و سپس یک حاشیه منفی بالا معادل نصف ارتفاع آن اضافه کنید.
با توجه به این موضوع، چگونه متن مطلق را در مرکز قرار می دهید؟
مرکز مطلق اگر می خواهید از ترجمه استفاده کنید مرکز چیزی به صورت افقی در CSS شما می توانید آن را فقط با استفاده از متن -تراز کردن: مرکز ; (هنگام کار با عناصر درون خطی) یا حاشیه: 0 خودکار. (هنگام کار با عنصر بلوک).
به طور مشابه، موقعیت یابی مطلق چیست؟ یک عنصر با موقعیت : مطلق ; است قرار داده شده است نسبت به نزدیکترین قرار داده شده است جد (به جای قرار داده شده است نسبت به viewport، مانند ثابت). با این حال؛ اگر یک موقعیت مطلق عنصر ندارد قرار داده شده است اجداد، از بدنه سند استفاده می کند و همراه با پیمایش صفحه حرکت می کند.
همچنین بدانید، چگونه یک ظرف را در صفحه وسط قرار دهم؟
روش تراز کردن متن
- div را که میخواهید در مرکز قرار دهید با یک عنصر والد (که معمولاً به عنوان لفاف یا ظرف شناخته میشود) محصور کنید.
- "Text-align: center" را روی عنصر والد تنظیم کنید.
- سپس div داخلی را روی "display: inline-block" تنظیم کنید
چگونه یک شی را در HTML مرکز می کنید؟
ویژگی align < هدف - شی > در HTML5 پشتیبانی نمی شود. به جای آن از CSS استفاده کنید. برای یک هدف - شی برای تراز کردن وسط، بالا یا پایین از ویژگی CSS vertical-align استفاده کنید. برای یک هدف - شی برای تراز چپ یا راست از ویژگی CSS float استفاده کنید.
توصیه شده:
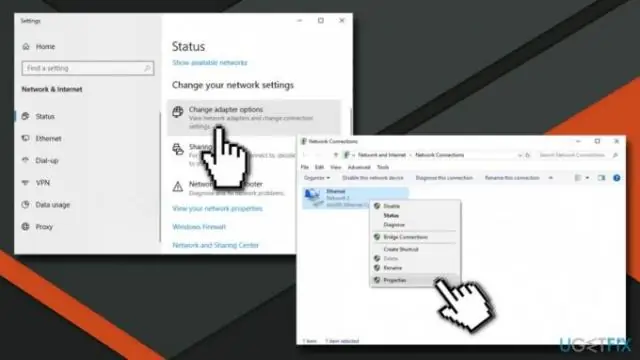
چگونه یک شبکه محلی را عیب یابی می کنید؟

8 روش آسان برای عیب یابی اتصال به شبکه تنظیمات خود را بررسی کنید. ابتدا تنظیمات Wi-Fi خود را بررسی کنید. نقاط دسترسی خود را بررسی کنید اتصالات WAN (شبکه گسترده) و LAN (شبکه محلی) خود را بررسی کنید. دور موانع بروید. روتر را مجددا راه اندازی کنید. نام و رمز عبور Wi-Fi را بررسی کنید. تنظیمات DHCP را بررسی کنید. ویندوز را به روز کنید. Windows Network Diagnostics را باز کنید
چگونه مشکلات فعال سازی KMS را عیب یابی کنم؟

دستورالعملهای عیبیابی مشکلات فعالسازی مرتبط با DNS کلید محصول را به MAK تغییر دهید. یک میزبان KMS را پیکربندی کنید تا مشتریان در مقابل آن فعال شوند. اتصال IP اولیه به سرور DNS را تأیید کنید. پیکربندی میزبان KMS را تأیید کنید. نوع مشکل مسیریابی را تعیین کنید. پیکربندی DNS را تأیید کنید. به صورت دستی یک رکورد KMS SRV ایجاد کنید. به صورت دستی یک میزبان KMS را به مشتری KMS اختصاص دهید
چگونه جهت یابی را در اندروید محدود کنم؟

محدود کردن جهت صفحه در AndroidManifest. اندروید را می توان محدود کرد که هنگام چرخش، صفحه را به حالت افقی تغییر ندهد. AndroidManifest را باز کنید. فایل xml، در عنصر اعلام فعالیت، ویژگی screenOrientation را اضافه کرده و آن را به صورت عمودی تنظیم کنید. با چرخاندن دستگاه دیگر صفحه نمایش نمی چرخد
چگونه Eigrp را عیب یابی کنم؟

دستور توپولوژی show ip eigrp را برای تایید صادر کنید. اگر مسیرها در جدول توپولوژی دیده نمی شوند، دستور topology eigrp را به صورت clear ip صادر کنید. دستور show ip eigrp topology net mask را برای یافتن شناسه روتر (RID) صادر کنید. شما می توانید RID محلی را با همان دستور در روتر خارجی تولید شده محلی پیدا کنید
چگونه Wake در LAN را عیب یابی کنم؟

عیب یابی Wake-On-LAN اطمینان حاصل کنید که برق AC وصل است. مطمئن شوید که چراغ پیوند هنگام خاموش شدن سیستم روشن می ماند. مطمئن شوید که WOL در BIOS در تنظیمات PowerManagement فعال است. اطمینان حاصل کنید که Deep Sleep در بایوس غیرفعال است (برای همه سیستم ها قابل اعمال نیست)
