فهرست مطالب:

تصویری: چگونه می توانید یک ویژگی را که در CSS به ارث می رسد لغو کنید؟

2024 نویسنده: Lynn Donovan | [email protected]. آخرین اصلاح شده: 2023-12-15 23:46
این دارایی ارثی قانون
وراثت به عنصر فرزند اجازه می دهد به ارث می برند سبک ها از یک عنصر والد زمانی که ما نیاز داریم لغو به ارث رسیده است سبک، با هدف قرار دادن عنصر فرزند در ما به راحتی می توان این کار را انجام داد CSS . در مثال قبلی دیدیم که چگونه ترتیب منبع، رنگ پسزمینه عنصر blockquote را تعیین میکند
علاوه بر این، چگونه می توانم یک کلاس CSS را به دیگری ارث ببرم؟
متاسفانه، CSS فراهم نمی کند وراثت به روشی که زبان های برنامه نویسی مانند C++، C# یا جاوا انجام می دهند. شما نمی توانید یک را اعلام کنید کلاس CSS و سپس آن را با کلاس CSS دیگر.
علاوه بر موارد فوق، چگونه از اهمیت در CSS جلوگیری می کنید؟ به اجتناب از استفاده ! مهم ، تنها کاری که باید انجام دهید این است که ویژگی را افزایش دهید. در مورد شما، هر دو انتخابگر شما ویژگی یکسانی دارند. این مشکل به احتمال زیاد ناشی از قرار گرفتن درخواست رسانه شما قبل از "Normal" است CSS "، و در نتیجه نادیده گرفته می شود.
به این ترتیب کدام ویژگی های CSS به ارث می رسد؟
لیستی از ویژگی های CSS که به ارث برده می شوند
- فروپاشی مرز
- فاصله مرزی
- سمت عنوان
- رنگ
- مکان نما
- جهت.
- سلول های خالی
- فونت-خانواده
کاربرد ارث بری در CSS چیست؟
این CSS را به ارث ببرد کلمه کلیدی باعث می شود عنصری که برای آن مشخص شده است مقدار محاسبه شده ویژگی را از عنصر والد خود بگیرد. می توان آن را برای هر کدام اعمال کرد CSS دارایی، از جمله CSS کوتاه نویسی همه. برای به ارث برده خواص، این رفتار پیشفرض را تقویت میکند و فقط برای نادیده گرفتن قانون دیگری لازم است.
توصیه شده:
چگونه از ارث در وحدت استفاده می کنید؟

ویدئو به علاوه، ارث در وحدت چیست؟ وراثت یک مفهوم برنامه نویسی شی گرا (OOP) است که برای دسترسی و استفاده مجدد از خصوصیات یا متدهای یک کلاس از کلاس دیگر استفاده می شود. هنگام ایجاد یک کلاس از داخل وحدت ، MonoBehaviour را به عنوان پیش فرض «توسعه» می کند («extend» راه دیگری برای گفتن « به ارث می برند from' و به جای هم در این پست استفاده خواهد شد).
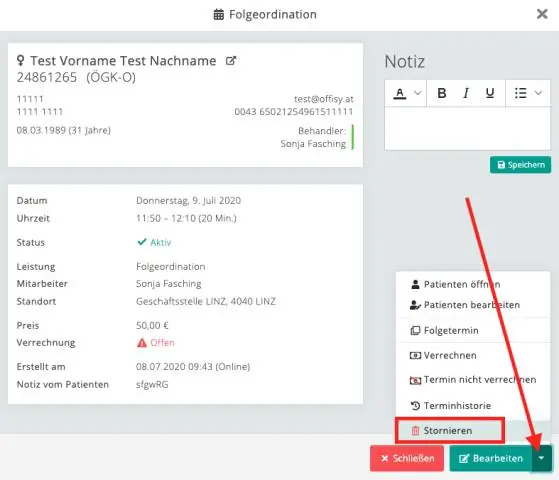
آیا می توانید امتیاز AP را پس از دریافت آن لغو کنید؟

لغو امتیاز AP پس از دریافت آن. Scorecancellation نمره امتحان AP را برای همیشه از سوابق شما حذف می کند. امتیازها ممکن است در هر زمان لغو شوند. با این حال، برای اینکه امتیازها در گزارش امتیاز سال جاری ظاهر نشوند، خدمات AP باید تا 15 ژوئن درخواست کتبی را از طریق پست یا فکس دریافت کنند
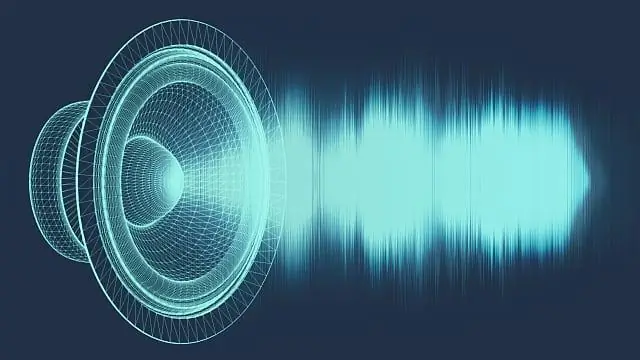
آیا می توانید امواج صوتی را لغو کنید؟

یک بلندگوی حذف نویز یک موج صوتی با همان دامنه اما با فاز معکوس (همچنین به عنوان آنتی فاز شناخته می شود) نسبت به صدای اصلی منتشر می کند. امواج ترکیب می شوند و در فرآیندی به نام تداخل موج جدیدی را تشکیل می دهند و به طور مؤثر یکدیگر را خنثی می کنند - اثری که تداخل مخرب نامیده می شود
آیا می توانید پیامک ارسال شده را لغو کنید؟

هیچ راهی برای لغو ارسال پیام متنی oriMessage وجود ندارد مگر اینکه پیام را قبل از ارسال لغو کنید. Tiger text برنامهای است که به شما امکان میدهد پیامهای متنی را در هر زمان ارسال کنید، اما هم این گیرنده و هم گیرنده باید برنامه را نصب کرده باشند
ارث چیست انواع مختلف ارث را با مثال توضیح دهید؟

وراثت مکانیزمی است برای کسب ویژگی ها و رفتارهای یک کلاس توسط کلاس دیگر. کلاسی که اعضای آن ارث بری می شوند، کلاس پایه و کلاسی که آن اعضا را به ارث می برند، کلاس مشتق شده می گویند. وراثت رابطه IS-A را پیاده سازی می کند
