فهرست مطالب:

تصویری: عنصر پنهان در HTML چیست؟

2024 نویسنده: Lynn Donovan | [email protected]. آخرین اصلاح شده: 2023-12-15 23:46
عناصر از نوع " پنهان شده است "اجازه دهید توسعه دهندگان وب داده هایی را شامل شوند که هنگام ارسال فرم توسط کاربران قابل مشاهده یا تغییر نیستند. به عنوان مثال، شناسه محتوایی که در حال حاضر در حال سفارش یا ویرایش است، یا یک رمز امنیتی منحصر به فرد.
با در نظر گرفتن این موضوع، چه چیزی در HTML پنهان است؟
تعریف و کاربرد The پنهان شده است ویژگی یک ویژگی بولی است. هنگامی که وجود دارد، مشخص می کند که یک عنصر هنوز مرتبط نیست یا دیگر مرتبط نیست. مرورگرها نباید عناصری را که دارای آن هستند نمایش دهند پنهان شده است ویژگی مشخص شده است.
هدف از فیلدهای مخفی چیست؟ زمینه های پنهان به ما این امکان را می دهد که انواع اطلاعات را به همراه یک پیام فرم ارسال کنیم، بدون اینکه کاربر درگیر فرآیند باشد. زمینه های پنهان همچنین می تواند برای ارسال اطلاعات به اسکریپت ها استفاده شود. این ممکن است شامل نشانههای امنیتی یا نام ردیف مربوطه در پایگاه داده باشد.
پس از آن، سوال این است که چگونه می توان یک عنصر را در HTML پنهان کرد؟
#خلاصه
- از ویژگی hidden برای پنهان کردن کامل یک عنصر استفاده کنید.
- از ویژگی aria-hidden برای پنهان کردن یک عنصر از درخت دسترسی استفاده کنید.
- از کلاس.visuallyhidden برای مخفی کردن یک عنصر از صفحه استفاده کنید.
- استفاده از قابلیت مشاهده: ارث بردن. به جای دید: قابل مشاهده; برای جلوگیری از نمایش تصادفی محتوا
چگونه یک div را در HTML پنهان کنم؟
از ویژگی Style display استفاده می شود پنهان شدن و محتوای آن را نشان می دهد HTML DOM با دسترسی به DOM عنصر با استفاده از JavaScript/jQuery به پنهان شدن یک عنصر ، ویژگی نمایش style را روی "none" تنظیم کنید.document.getElementById(" عنصر ").style.display = "هیچ";برای نشان دادن یک عنصر ، ویژگی style display را روی “block” قرار دهید.
توصیه شده:
عنصر Find توسط XPath چیست؟

دستور Find Element برای شناسایی منحصر به فرد یک عنصر وب در صفحه وب استفاده می شود. راههای مختلفی برای شناسایی منحصربهفرد یک عنصر وب در صفحه وب وجود دارد، مانند ID، نام، نام کلاس، متن پیوند، متن پیوند جزئی، نام برچسب و XPATH
3 مزیت استفاده از عنصر ویدیو در یک صفحه وب چیست؟

اگر تقاضا برای ویدیو دلیل کافی نیست، بیایید به سه مزیت استفاده از ویدیوها در وب سایت خود نگاه کنیم. ایجاد ارتباط ویدیوها همه را خالی کردند. راحت و سرگرم کننده ویدئوها نه تنها شفاف تر از متن هستند، بلکه راحت تر نیز هستند. افزایش رتبه جستجو
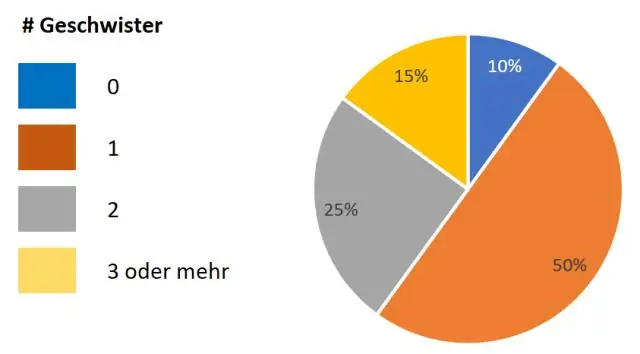
سه عنصر در نمودار دایره ای چیست؟

2 پاسخ: NPER 3 چه سه عنصر نمودار در نمودار دایره ای گنجانده شده است؟ پاسخ: عنوان، افزودن برچسب و افسانه
تابع PHP چیست که اولین عنصر آرایه را حذف می کند و آن را برمی گرداند؟

تابع ()array_shift اولین عنصر را از یک آرایه حذف می کند و مقدار عنصر حذف شده را برمی گرداند
تفاوت بین overriding متد و پنهان کردن روش چیست؟

در روش overriding، زمانی که متغیر مرجع کلاس پایه به شیء کلاس مشتق شده اشاره می کند، متد overrid شده را در کلاس مشتق شده فراخوانی می کند. در روش مخفی کردن، زمانی که متغیر مرجع کلاس پایه به شیء کلاس مشتق شده اشاره می کند، متد مخفی را در کلاس پایه فراخوانی می کند
