فهرست مطالب:

تصویری: چگونه در CSS بلوک ایجاد کنم؟

2024 نویسنده: Lynn Donovan | [email protected]. آخرین اصلاح شده: 2023-12-15 23:46
آ مسدود کردن عنصر همیشه از یک خط جدید شروع می شود و فضای افقی چپ و راست صفحه وب را پر می کند. شما می توانید حاشیه و بالشتک را در هر چهار طرف هر کدام اضافه کنید مسدود کردن عنصر - بالا، راست، چپ و پایین. چند نمونه از مسدود کردن عناصر هستند
برچسب ها
با توجه به این، چگونه می توان یک بلوک در HTML ایجاد کرد؟
مسدود کردن عناصر به گونه ای روی صفحه ظاهر می شوند که گویی آنها هستند دارند یک خط شکسته قبل و بعد از آنها. به عنوان مثال، th
,
,
,
,
,
,
,
,
,,
، و عناصر همه هستند مسدود کردن عناصر سطح
تفاوت بین بلوک و بلوک درون خطی چیست؟ همچنین با نمایشگر: خطی - مسدود کردن ، حاشیه ها/بالشتک های بالا و پایین رعایت می شوند، اما با نمایش: خطی آنها نیستند. در مقایسه با نمایش: مسدود کردن ، سرگرد تفاوت آن نمایشگر است: خطی - مسدود کردن پس از عنصر یک خط شکن اضافه نمی کند، بنابراین عنصر می تواند در کنار عناصر دیگر قرار گیرد.
همچنین پرسیده شد بلوک CSS چیست؟
مسدود کردن عناصر سطح A مسدود کردن عنصر سطح همیشه از یک خط جدید شروع می شود و تمام عرض موجود را می گیرد (تا آنجا که می تواند به سمت چپ و راست کشیده می شود). عنصر a است مسدود کردن عنصر سطح
آیا BR یک عنصر بلوکی است؟
همچنین مانند یک نمایش داده نمی شود عنصر بلوک ، اما فقط ایجاد یک شکست خط. بدین ترتیب BR درون خطی است عنصر . با توجه به HTML 4.0 Strict DTD: a مسدود کردن -مرحله عنصر و < BR /> یک خط درونی است عنصر.
توصیه شده:
بلوک CSS چیست؟

عناصر سطح بلوک یک عنصر سطح بلوک همیشه از یک خط جدید شروع می شود و تمام عرض موجود را اشغال می کند (تا آنجا که می تواند به سمت چپ و راست کشیده می شود). عنصر یک عنصر در سطح بلوک است. نمونه هایی از عناصر سطح بلوک:
چگونه می توانم یک طرح بندی شبکه ای در CSS ایجاد کنم؟

بیایید چهار مرحله اساسی را خلاصه کنیم: یک عنصر ظرف ایجاد کنید و آن را نمایش دهید: grid;. از همان ظرف برای تعریف مسیرهای شبکه با استفاده از ویژگی های grid-template-columns و grid-template-rows استفاده کنید. عناصر کودک را در ظرف قرار دهید. اندازه های ناودان را با استفاده از ویژگی های شکاف شبکه ای مشخص کنید
چگونه یک بلوک PL SQL را در SQL Developer اجرا کنم؟

با فرض اینکه قبلاً یک اتصال پیکربندی شده در SQL Developer دارید: از منوی View، خروجی DBMS را انتخاب کنید. در پنجره خروجی DBMS، روی نماد سبز سبز کلیک کنید و اتصال خود را انتخاب کنید. روی اتصال کلیک راست کرده و کاربرگ SQL را انتخاب کنید. درخواست خود را در کاربرگ قرار دهید. پرس و جو را اجرا کنید
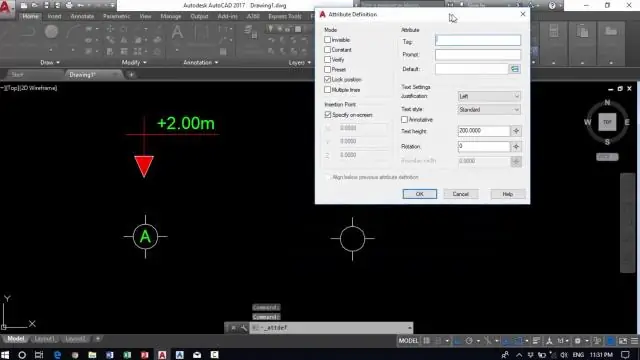
چگونه می توان یک ویژگی بلوک را در اتوکد ایجاد کرد؟

راهنما روی برگه صفحه اصلی کلیک کنید مسدود کردن پانل تعریف ویژگیها. پیدا کردن. در کادر محاورهای تعریف ویژگی، حالتهای ویژگی را تنظیم کنید و اطلاعات برچسب، مکان و گزینههای متن را وارد کنید. روی OK کلیک کنید. ایجاد یا تعریف مجدد یک بلوک (BLOCK). هنگامی که از شما خواسته شد که اشیاء را برای بلوک انتخاب کنید، ویژگی را در مجموعه انتخاب قرار دهید
چگونه یک بلوک عنوان ایجاد می کنید؟

برای ایجاد بلوک عنوان یک نقاشی جدید خالی شروع کنید. مرز طراحی خود را با استفاده از دستورات و اشیاء استاندارد اتوکد بکشید. ATTDEF را در خط فرمان برای درج اشیاء تعریف ویژگی وارد کنید. نام برچسب را وارد کنید، به عنوان مثال DESC1، DESC2، SHEET، SHEET_TOTAL. هر خاصیت و مقادیر دیگر تعریف ویژگی را تنظیم کنید. OK را انتخاب کنید
