فهرست مطالب:

تصویری: استایل در HTML به چه معناست؟

2024 نویسنده: Lynn Donovan | [email protected]. آخرین اصلاح شده: 2023-12-15 23:46
تعریف و کاربرد
< سبک تگ > برای تعریف استفاده می شود سبک اطلاعات برای یک HTML سند در داخل < سبک > عنصری را که تعیین می کنید چگونه است HTML عناصر باید در مرورگر رندر شوند. هر یک HTML سند می تواند حاوی چند < باشد سبک > برچسب ها
بر این اساس استایل در HTML چیست؟
HTML | سبک صفت. سبک ها در HTML اساساً قوانینی هستند که نحوه ارائه یک سند در مرورگر را توصیف می کنند. سبک اطلاعات را می توان به عنوان یک سند جداگانه ضمیمه کرد یا در آن جاسازی کرد HTML سند خارجی سبک Sheet: در این روش از عنصر برای اشاره به یک فایل CSS خارجی استفاده می شود.
ممکن است یکی بپرسد توضیح HTML چیست؟ زبان نشانه گذاری فرامتن ( HTML ) زبان نشانه گذاری استاندارد برای اسناد طراحی شده برای نمایش در یک مرورگر وب است. HTML ابزاری برای ایجاد اسناد ساختاریافته با نشان دادن معناشناسی ساختاری برای متن مانند سرفصل ها، پاراگراف ها، فهرست ها، پیوندها، نقل قول ها و موارد دیگر فراهم می کند.
همچنین بدانید، چگونه یک استایل را در HTML اعمال کنم؟
خلاصه ی فصل
- از ویژگی سبک HTML برای استایل بندی درون خطی استفاده کنید.
- از عنصر HTML برای تعریف CSS داخلی استفاده کنید.
- از عنصر HTML برای ارجاع به یک فایل CSS خارجی استفاده کنید.
- از عنصر HTML برای ذخیره و عناصر استفاده کنید.
- از ویژگی رنگ CSS برای رنگ های متن استفاده کنید.
Hgroup چیست؟
HTML < hgroup تگ > برای تعریف عنوان یک سند یا بخش HTML استفاده می شود. به طور خاص، از آن برای گروه بندی مجموعه ای استفاده می شود
توصیه شده:
چگونه یک استایل جدول را در InDesign وارد کنم؟

استایل های جدول InDesign CS5 را ایجاد کنید یک جدول را آنطور که می خواهید بسازید. جدول را انتخاب کنید. پنجره → نوع و جداول → استایل های جدول را انتخاب کنید. کلید Alt (ویندوز) یا Option (Mac) را نگه دارید و روی دکمه Create New Style در پایین پانل TableStyles کلیک کنید. استایل را نامگذاری کنید و روی OK کلیک کنید
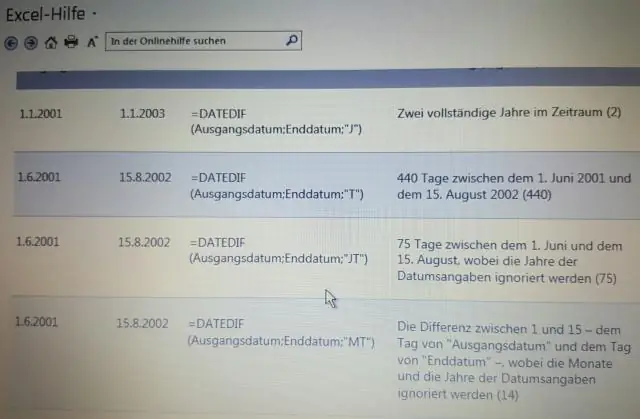
چگونه استایل Sparkline را در اکسل تغییر دهم؟

برای تغییر سبک sparkline: خط(های) sparkline را که می خواهید تغییر دهید انتخاب کنید. از تب Design، روی پیکان کشویی More کلیک کنید. روی پیکان کشویی More کلیک کنید. سبک مورد نظر را از منوی کشویی انتخاب کنید. انتخاب یک استایل sparkline. خط(های) جرقه برای نمایش سبک انتخابی به روز می شوند. سبک جدید sparkline
سه روش مختلف برای استایل دادن به اجزا در واکنش چیست؟

به نظر می رسد حدود هشت روش مختلف برای طراحی اجزای React JS وجود دارد که به طور گسترده در صنعت برای کارهای سطح تولید استفاده می شود: Inline CSS. CSS معمولی CSS در JS. اجزای سبک. ماژول های CSS Sass & SCSS. کمتر. دارای سبک
چگونه در اکلیپس چک استایل بگیرم؟

بسته سایت بهروزرسانی افزونه Eclipse Checkstyle را دانلود کنید. در Eclipse به مسیر زیر بروید: Help -> Install New Software Add، سپس Archive را فشار دهید، فایل دانلود شده را انتخاب کنید. ویژگی Eclipse Checkstyle Plugin را برای نصب انتخاب کنید. نصب را همانطور که در بالا توضیح داده شد به پایان برسانید
استایل در HTML کجا می رود؟

عنصر باید در داخل سند گنجانده شود. به طور کلی بهتر است استایل های خود را در استایل شیت های خارجی قرار دهید و با استفاده از عناصر به کار ببرید
