فهرست مطالب:
- نحوه نمایش یک متن متحرک روی تصویر در Hover تنها با استفاده از CSS3
- پاسخ: از ویژگی CSS background-image استفاده کنید
- برای غیرفعال کردن افکت شناور، دو پیشنهاد دارم:

تصویری: افکت های شناور چیست؟

2024 نویسنده: Lynn Donovan | [email protected]. آخرین اصلاح شده: 2023-12-15 23:46
اثر شناور : پاپ و انیمیشن پس زمینه. اثر شناور برای یک محصول یک تصویر بالا و پایین میآید و پسزمینه به بیرون میلغزد و متحرک میشود.
همچنین بدانید، چگونه میتوانید وقتی عکس معلق است، متن ظاهر شود؟
نحوه نمایش یک متن متحرک روی تصویر در Hover تنها با استفاده از CSS3
-
ایجاد HTML¶ با استفاده از تصویر خود را اضافه کنید
برچسب و متن ابتدا باید تصویر خود را با استفاده از
برچسب زدن
- انتخابگر Set:hover CSS¶ ایجاد کنید. افکت hover با استفاده از کلاس شبه hover که عنصر را انتخاب و استایل می کند تنظیم می شود.
ممکن است یکی نیز بپرسد که چگونه از شناور استفاده می کنید؟ انتخابگر:hover برای انتخاب عناصر زمانی که ماوس را روی آنها قرار می دهید استفاده می شود.
- نکته: انتخابگر:hover را می توان در همه عناصر، نه تنها در پیوندها، استفاده کرد.
- نکته: از انتخابگر:link برای استایل دادن به پیوندهای صفحات بازدید نشده، از انتخابگر:visited برای استایل دادن به پیوندهای صفحات بازدید شده و انتخابگر:active برای استایل دادن به پیوند فعال استفاده کنید.
در اینجا، چگونه یک تصویر را در CSS نگه دارید؟
پاسخ: از ویژگی CSS background-image استفاده کنید
- تغییر تصویر در Hover در CSS
- .card {
- عرض: 130 پیکسل؛
- ارتفاع: 195px;
- پس زمینه: url("images/card-back.jpg") بدون تکرار.
- صفحه نمایش: inline-block;
- }
چگونه از شر شناور خلاص شوم؟
برای غیرفعال کردن افکت شناور، دو پیشنهاد دارم:
- اگر افکت شناور شما توسط جاوا اسکریپت راه اندازی شده است، فقط از $ استفاده کنید. unbind ('sover');
- اگر سبک شناور شما توسط کلاس فعال شده است، فقط از $ استفاده کنید. removeClass('hoverCssClass');
توصیه شده:
چگونه می توان افکت شناور را در بوت استرپ ایجاد کرد؟

دستورالعمل مرحله 1: یک پوشش حاوی کلاس ایجاد کنید. چشم انداز. مرحله 2: یک کلاس برای افکتی که می خواهید استفاده کنید اضافه کنید (به عنوان مثال. overlay یا. مرحله 3: یک مسیر برای تصویر تعیین کنید. مرحله 4: کلاس را اضافه کنید. مرحله 5: اگر می خواهید متنی اضافه کنید، می توانید از کلاس استفاده کنید
چگونه افکت های رنگین کمانی را در Picsart انجام می دهید؟

چگونه یک جلوه رنگین کمان رویایی بسازیم ویرایشگر عکس PicsArt و سازنده کلاژ را برای iOS، اندروید یا ویندوز دانلود کنید. تصویر خود را در ویرایشگر عکس باز کنید و روی Stickericon ضربه بزنید. برچسب را بزرگ کنید و روی عکس خود قرار دهید. روی پاک کن در بالای صفحه ضربه بزنید و انگشت خود را در امتداد کنار برچسب بکشید تا لبه ها نرم شوند
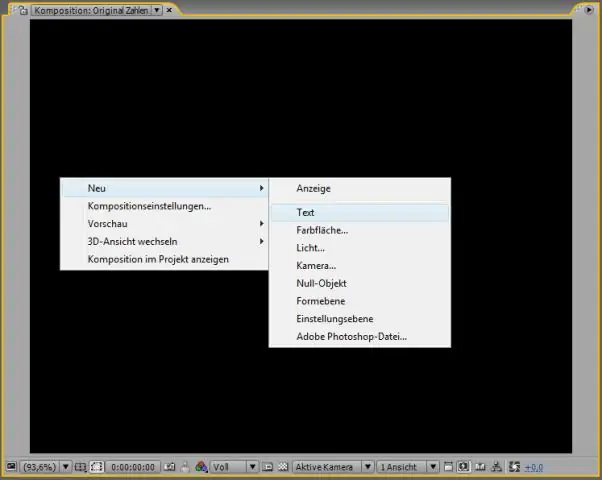
چگونه افکت ها و تنظیمات از پیش تعیین شده را در افتر افکت اضافه کنم؟

افتر افکت را باز کنید و لایه ای را که می خواهید پیش تنظیمی روی آن اعمال کنید انتخاب کنید. سپس به برگه «انیمیشن» بروید، سپس «مرور از پیش تنظیمها» را انتخاب کنید، اگر میخواهید آن را در Adobe Bridge قرار دهید. برای استفاده از مرورگر پیشفرض خود، به جای آن «اعمال پیشتنظیم» را انتخاب کنید
افکت های پر ورد 2016 کجا هستند؟

برای دیدن جلوه های موجود، این مراحل را دنبال کنید: شی طراحی را که می خواهید تغییر دهید انتخاب کنید. روی فلش رو به پایین کنار ابزار Fill Color در نوار ابزار Drawing کلیک کنید. Word یک منوی رنگی را نمایش می دهد. از منوی رنگی، ماوس خود را روی Fill Effects کلیک کنید. Word کادر محاوره ای Fill Effects را نمایش می دهد. (شکل 1 را ببینید.)
متغیر شناور در سی پلاس پلاس چیست؟

یک متغیر شناور میتواند شامل اعداد کامل و کسری باشد. Float یک عبارت کوتاهشده برای «نقطه شناور» است. طبق تعریف، این یک نوع داده اساسی است که در کامپایلر تعبیه شده است که برای تعریف مقادیر عددی با اعشار شناور استفاده می شود. C، C++، C# و بسیاری از زبان های برنامه نویسی دیگر شناور را به عنوان یک نوع داده می شناسند
