
تصویری: چگونه ویرایشگر Wysiwyg را به وب سایت خود اضافه کنم؟

2024 نویسنده: Lynn Donovan | [email protected]. آخرین اصلاح شده: 2023-12-15 23:46
اساسا مراحل عبارتند از: دانلود و نصب کنید ویرایشگر کد جاوا اسکریپت ایجاد یا ویرایش یک وب فرمی که شامل یک یا چند عنصر textarea است.
نصب CKEditor
- CKEditor را دانلود کنید.
- کد برنامه CKEditor را در خود قرار دهید وب فرم.
- عنصر textarea فرم خود را به یک نمونه CKEditor تبدیل کنید.
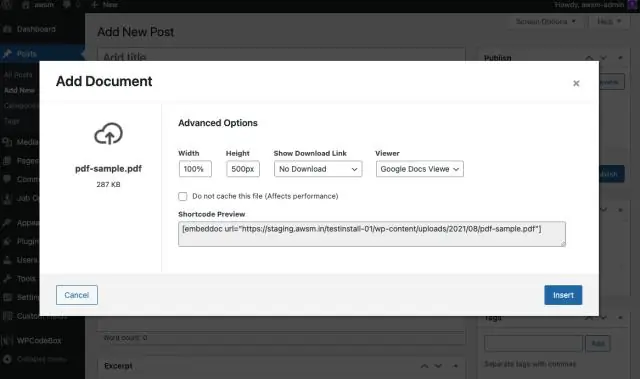
به این ترتیب چگونه ویرایشگر متن را به وب سایت خود اضافه کنم؟
سایت اینترنتی .com متن ابزار را پیدا خواهید کرد متن ابزار در منوی سمت چپ شما سایت اینترنتی .com ویرایشگر ، زیر اضافه کردن > متن . متن از طریق کشیدن و رها کردن اضافه می شود. این بدان معناست که وقتی روی آن کلیک کردید متن اضافه کنید را فشار دهید، یک جعبه متن جای جای به شما اضافه خواهد شد وب صفحه
پس از آن، سوال این است که چگونه متن را در HTML ویرایش می کنید؟ ویرایشگرهای HTML
- مرحله 1: Notepad (PC) ویندوز 8 یا جدیدتر را باز کنید:
- مرحله 1: TextEdit (Mac) را باز کنید Finder > Applications > TextEdit را باز کنید.
- مرحله 2: مقداری HTML بنویسید. مقداری HTML را در Notepad بنویسید یا کپی کنید.
- مرحله 3: صفحه HTML را ذخیره کنید. فایل را در رایانه خود ذخیره کنید.
- مرحله 4: صفحه HTML را در مرورگر خود مشاهده کنید.
در نتیجه، بهترین ویرایشگر HTML Wysiwyg چیست؟
چیست بهترین ویرایشگر HTML WYSIWYG . کد بررسی ویرایشگر : متن عالی.
4 IDE آنلاین برای برنامه نویس وب On-The-Go
- کامپایلر. Compilr از HTML، CSS، JavaScript، Node پشتیبانی می کند.
- ShiftEdit.
- Cloud9 IDE.
- Cloud IDE.
ویرایشگر HTML Wysiwyg چیست؟
آ WYSIWYG (تلفظ "wiz-ee-wig") ویرایشگر یا برنامهای است که به توسعهدهنده اجازه میدهد هنگام ایجاد رابط یا سند، نتیجه نهایی را ببیند. با این حال، یکی از معاوضه ها این است که یک ویرایشگر HTML WYSIWYG گاهی اوقات کد نشانه گذاری را که فکر می کند به تنهایی لازم است درج می کند.
توصیه شده:
چگونه https را به وب سایت خود اضافه کنم؟

راه اندازی HTTPS در وب سایت شما بسیار آسان است، فقط این 5 مرحله ساده را دنبال کنید: میزبانی با یک آدرس IP اختصاصی. گواهی بخر گواهی را فعال کنید گواهی را نصب کنید. سایت خود را برای استفاده از HTTPS به روز کنید
چگونه یک حساب کاربری به وب سایت خود اضافه کنم؟

ویدئو به همین ترتیب، چگونه می توانم یک حساب کاربری برای وب سایت خود ایجاد کنم؟ از منوی بالا روی "محتوا" کلیک کنید. از منوی سمت چپ روی «کاربران وب سایت» کلیک کنید. از منوی سمت چپ روی "تنظیمات کاربر" کلیک کنید. منوی کشویی با عنوان "
چگونه نمای خیابان را به وب سایت خود اضافه کنم؟

مرورگر وب خود را راه اندازی کنید و وب سایت Google Maps را باز کنید. مکان مورد نظر برای نمایش در وب سایت خود را در کادر جستجو در بالای صفحه وارد کنید و کلید "Enter" را فشار دهید. روی مکان موجود در نقشه یا در لیست نتایج جستجو در پانل سمت چپ کلیک کنید. روی «نمای خیابان» در کادر پاپ آپ مکان کلیک کنید
چگونه دامنه و هاست را به وب سایت DigitalOcean خود اضافه کنم؟

برای افزودن یک دامنه از کنترل پنل، منوی Create را باز کرده و روی Domains/DNS کلیک کنید. این شما را به تب Domains در بخش Networking می برد. دامنه خود را در قسمت Enter domain وارد کنید، سپس روی Add Domain کلیک کنید
چگونه یک تقویم به سایت گوگل خود اضافه کنم؟

به صفحهای در سایت Google خود بروید که میخواهید «درج» کنید (ویرایش صفحه) و مکاننمای خود را در جایی که میخواهید تقویم برود قرار دهید. به منوی Insert رفته و Calendar را انتخاب کنید. فهرستی از تقویمهای شما باید ظاهر شود. یک √ توسط تقویمی که می خواهید در سایت خود درج کنید > سپس روی انتخاب کلیک کنید
