فهرست مطالب:

تصویری: چگونه Absolute را در CSS قرار می دهید؟

2024 نویسنده: Lynn Donovan | [email protected]. آخرین اصلاح شده: 2023-12-15 23:46
مطلق
که در موقعیت : نسبی، عنصر نسبت به خودش قرار می گیرد. با این حال، یک عنصر کاملاً دارای موقعیت نسبت به والد خود است. یک عنصر با موقعیت : مطلق از جریان عادی سند حذف می شود. به طور خودکار در نقطه شروع (گوشه سمت چپ بالا) عنصر اصلی خود قرار می گیرد.
بنابراین، موقعیت مطلق در CSS به چه معناست؟
مطلق . موقعیت مطلق سند را از جریان سند خارج می کند. این به معنای که دیگر هیچ فضایی مانند آنچه ایستا و نسبی را اشغال نمی کند میکند . چه زمانی موقعیت مطلق روی یک عنصر استفاده می شود، کاملاً با ارجاع به نزدیکترین والدی که دارای a است قرار می گیرد موقعیت ارزش نسبی
چگونه یک عنصر نسبی را در CSS قرار می دهید؟ 2 پاسخ. موقعیت : اراده مطلق موقعیت را عنصر با مختصات، نسبت فامیلی به نزدیکترین جد قرار گرفته، یعنی نزدیکترین والد که اینطور نیست موقعیت : ایستا چهار div خود را در داخل هدف قرار دهید بخش ، هدف را بدهید موقعیت div : نسبت فامیلی ، و استفاده کنید موقعیت : مطلق بر دیگران.
همچنین چگونه از موقعیت مطلق و نسبی استفاده می کنید؟
اگر مشخص کنید موقعیت : نسبت فامیلی ، پس شما می توانید استفاده کنید بالا یا پایین و چپ یا راست برای حرکت عنصر نسبت فامیلی به جایی که معمولاً در سند رخ می دهد. موقعیت مطلق : زمانی که شما مشخص می کنید موقعیت : مطلق ، عنصر از سند حذف می شود و دقیقاً در جایی که شما به آن می گویید قرار می گیرد.
آیا کدورت CSS ارثی است؟
کدورت . این کدورت ملک در CSS میزان شفافیت یک عنصر را مشخص می کند. کدورت دارای مقدار اولیه پیش فرض 1 (100% مات ). کدورت نیست به ارث برده ، اما چون پدر و مادر دارد کدورت که برای همه چیز در آن صدق می کند.
توصیه شده:
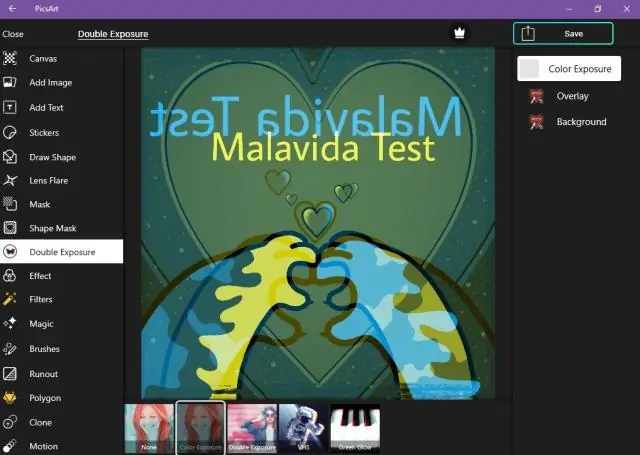
چگونه تصاویر را روی Picsart قرار می دهید؟

ترکیبات خلاقانه: نحوه استفاده از ویژگی افزودن عکس برای پوشش تصاویر مرحله 1: تصویر را باز کنید. روی Edit ضربه بزنید و تصویر خود را انتخاب کنید. مرحله ۲: Image for Overlay را انتخاب کنید. روی AddPhoto ضربه بزنید و تصویری را که میخواهید به عنوان همپوشانی استفاده کنید انتخاب کنید. مرحله 3: تصویر را بزرگ کنید. مرحله 4: حالت ترکیبی را تنظیم کنید. مرحله 5: تایید کنید
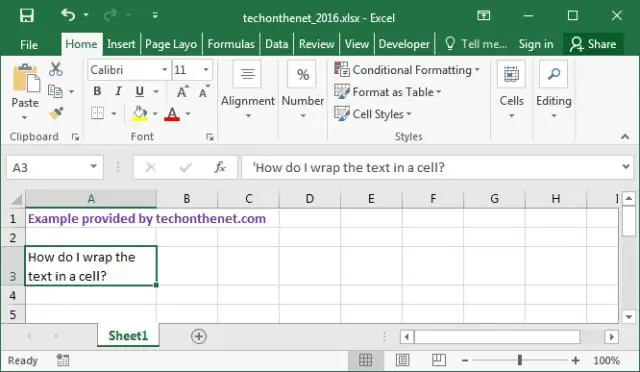
چگونه یک خط در متن در اکسل قرار می دهید؟

Control + 1 را فشار دهید (یا کلیک راست کرده و FormatCells را انتخاب کنید). در کادر گفتگوی سلول های قالب، زبانه فونت را انتخاب کرده و گزینه Strikethrough را علامت بزنید. روی OK کلیک کنید. این فرمت خط خطی را به سلول های انتخاب شده اعمال می کند
چگونه نقل قول ها را در اسنپ چت قرار می دهید؟

برای شروع، مکالمه را با دوستی که می خواهید به او پاسخ فوری ارسال کنید باز کنید. سپس روی پیامی که میخواهید نقل قول کنید و به آن پاسخ دهید ضربه بزنید و نگه دارید. در منوی ظاهر شده، Snap Reply را انتخاب کنید. دوربین اسنپ چت باز می شود و پیامی که به آن پاسخ می دهید مانند برچسب روی صفحه ظاهر می شود
چگونه تصاویر را روی یک شعر قرار می دهید؟

فقط تصویر را در یک ویرایشگر تصویر باز کنید، آن را همانطور که می خواهید تنظیم کنید و سپس از ابزار متن ویرایشگر برای اضافه کردن متن شعر استفاده کنید. شما می توانید با تلاش نسبتاً کمی یک نتیجه زیبا و تمام شده ایجاد کنید، و انتخاب های هنری شما می تواند طیف گسترده ای از احساسات را پوشش دهد
چگونه کل صفحه را در CSS در مرکز قرار می دهید؟

به طور افقی ساختار وب سایت خود را با استفاده از CSS مرکز کنید مرحله اول: HTML. یک DOCTYPE را اعلام کنید. یک DIV 'wrap' اولیه ایجاد کنید که پوشش وب سایت خواهد بود. <! مرحله دوم: CSS. شناسه wrap را اعلام کنید -- شما باید یک عرض را اعلام کنید (در غیر این صورت، چگونه آن را در مرکز قرار می دهید؟) از حاشیه های چپ و راست "خودکار" استفاده کنید
