فهرست مطالب:

تصویری: چگونه یک لیست باکس در HTML اضافه کنیم؟

2024 نویسنده: Lynn Donovan | [email protected]. آخرین اصلاح شده: 2023-12-15 23:46
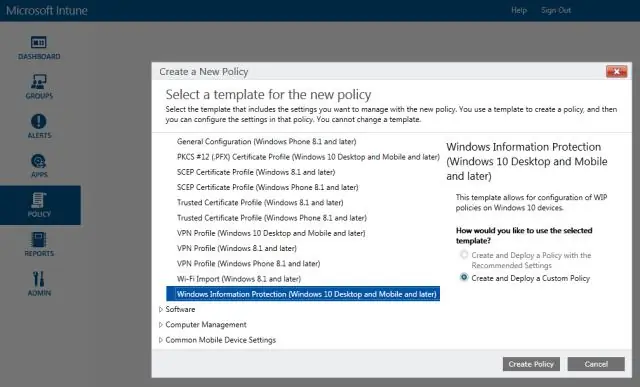
افزودن لیست باکس به فرم HTML
- به Insert > Form Items > بروید کادر فهرست . با این کار Insert باز می شود کادر فهرست پنجره
- نامی برای کادر فهرست . این در نتایج فرم شما ظاهر می شود.
- وارد کن فهرست موارد.
- کلیک اضافه کردن به اضافه کردن جفت آیتم-مقدار بیشتری برای شما فهرست .
- تراز مورد نظر را از میان گزینه های ارائه شده انتخاب کنید.
- روی OK کلیک کنید.
به این ترتیب، از کدام تگ برای ایجاد لیست باکس در HTML استفاده می شود؟
HTML کد. به یک لیست باکس ایجاد کنید ، از تگ select استفاده شده است . این برچسب را انتخاب کنید شامل 2 ویژگی، نام و اندازه است. ویژگی name هر نامی است که شما تصمیم دارید آن را صدا بزنید کادر فهرست.
همچنین بدانید، چگونه می توانم یک دکمه کشویی در HTML اضافه کنم؟ مثال توضیح داده شده از هر عنصری برای باز کردن استفاده کنید کشویی منو، به عنوان مثال یک < دکمه >، o
عنصر از یک عنصر ظرف (مانند) استفاده کنید ایجاد کردن را کشویی منو و اضافه کردن را کشویی لینک های داخل آن یک عنصر را در اطراف بپیچید دکمه و برای موقعیت کشویی منو به درستی با CSS.
سپس، چگونه می توانم یک لیست باکس چند انتخابی در HTML ایجاد کنم؟
نحوه کدنویسی یک شی انتخاب چندگانه
- شی انتخاب شده selLanguage را فراخوانی کنید. طبق معمول، عناصر فرم به یک ویژگی id نیاز دارند تا بتوانید آن را در جاوا اسکریپت بخوانید.
- ویژگی چندگانه را به شیء خود اضافه کنید.
- اندازه را روی 10 قرار دهید.
- یک دکمه بسازید.
- یک div خروجی ایجاد کنید.
منظور از Dom چیست؟
مدل شیء سند ( DOM ) یک API برنامه نویسی برای اسناد HTML و XML است. ساختار منطقی اسناد و نحوه دسترسی و دستکاری یک سند را تعریف می کند. با این وجود، XML این داده ها را به عنوان اسناد و مدارک ارائه می کند DOM ممکن است برای مدیریت این داده ها استفاده شود.
توصیه شده:
تفاوت بین لیست سفید و لیست سیاه چیست؟

نقطه مقابل یک لیست سفید است که به معنای به هیچ کس اجازه نمی دهد، به جز اعضای لیست سفید. به عنوان یک فعل، towhitelist می تواند به معنای اجازه دسترسی یا اعطای عضویت باشد. برعکس، لیست سیاه یک لیست یا مجموعه ای است که موجودیت هایی را که رد شده اند، شناسایی نشده اند، یا رد شده اند شناسایی می کند
چگونه یک DLL لیست پیوندی مضاعف با SLL لیست پیوندی واحد مقایسه می شود؟

مقدمهای بر فهرست پیوندی دوگانه: یک فهرست پیوندی دوگانه (DLL) حاوی یک اشارهگر اضافی است که معمولاً اشارهگر قبلی نامیده میشود، همراه با اشارهگر بعدی و دادههایی که در فهرست تک پیوندی وجود دارند. SLL دارای گره هایی با یک فیلد داده و فیلد پیوند بعدی است. DLL حافظه بیشتری نسبت به SLL اشغال می کند زیرا دارای 3 فیلد است
چگونه یک کاربر را به لیست توزیع در اکتیو دایرکتوری اضافه کنم؟

Exchange 2010 – نحوه افزودن کاربران به DistributionList ابزار Active Directory "Users and Computers" را باز کنید. با کلیک راست بر روی سطح ریشه و انتخاب "Find" شیء Distribution Group را جستجو کنید، پس از یافتن گروه توزیع، روی شی دوبار کلیک کنید. برگه "اعضا" را انتخاب کنید و روی دکمه "افزودن" کلیک کنید. نام اعضای جدید را وارد کنید
چگونه می توان یک گره را به یک لیست پیوندی اضافه کرد؟

درج یک گره در یک موقعیت خاص در یک لیست پیوندی، لیست پیوند شده را تا گره های موقعیت 1 طی کنید. هنگامی که تمام گره های موقعیت-1 پیمایش شدند، حافظه و داده های داده شده را به گره جدید اختصاص دهید. اشاره گر بعدی گره جدید را به گره بعدی گره فعلی نشان دهید. اشاره گر بعدی گره فعلی را به سمت گره جدید بگیرید
باکس چه تفاوتی با دراپ باکس دارد؟

Box از مدل رایج همگامسازی پیروی میکند که Dropbox توسعه داده است، بنابراین یک پوشه همگامسازی ویژه را نیز به دستگاه شما اضافه میکند. مانند Dropbox کار می کند. جعبههایی که از همگامسازی انتخابی استفاده میکنید تا فقط با همگامسازی محتوای انتخابی، فضای ذخیرهسازی را آزاد کنید. همچنین میتوانید با استفاده از برنامه وب، همگامسازی پوشهها را غیرفعال کنید
