
تصویری: استایل هر دو در CSS چیست؟

2024 نویسنده: Lynn Donovan | [email protected]. آخرین اصلاح شده: 2023-12-15 23:46
روشن : هر دو باعث می شود که عنصر زیر هر عنصر شناور قبل از آن در سند بیفتد. همچنین می توانید استفاده کنید روشن :چپ یا روشن :right برای اینکه فقط زیر عناصری که به چپ یا راست شناور شده اند بیفتد.
به همین ترتیب، چه چیزی هر دو در CSS مشخص است؟
در این مورد، روشن : هر دو ; برای اطمینان از پاک کردن پاورقی عناصر گذشته که در هر دو جهت شناور هستند استفاده شد. اما شما همچنین می توانید روشن به چپ یا راست، در این صورت عنصر به زیر عناصری که در آن جهت شناور هستند حرکت می کند، اما نه از سمت دیگر.
علاوه بر این، کدام ویژگی واضح مجاز نیست؟ این دارایی روشن مشخص می کند که عناصر شناور در کدام طرف یک عنصر قرار دارند مجاز نیست غوطه ور شدن.
تعریف و کاربرد.
| مقدار پیش فرض: | هیچ یک |
|---|---|
| متحرک: | نه در مورد متحرک بخوانید |
| نسخه: | CSS1 |
| نحو جاوا اسکریپت: | object.style.clear="both" آن را امتحان کنید |
به همین ترتیب، مردم می پرسند، ویژگی واضح در CSS چیست؟
CSS | دارایی روشن . این دارایی روشن برای تعیین اینکه کدام سمت از عناصر شناور مجاز به شناور نیستند استفاده می شود. موقعیت عنصر را در رابطه با اشیاء شناور تنظیم یا برمی گرداند. اگر عنصر بتواند به صورت افقی در فضای کنار عنصر دیگری که شناور است قرار بگیرد، این کار را می کند.
چگونه یک شناور را در CSS پاک می کنید؟
رایج ترین روش استفاده از روشن دارایی پس از استفاده شما از a است شناور ویژگی روی یک عنصر چه زمانی شناورهای پاکسازی ، باید مطابقت داشته باشید روشن به شناور : اگر یک عنصر به سمت چپ شناور است، باید روشن به سمت چپ.
توصیه شده:
چگونه یک استایل جدول را در InDesign وارد کنم؟

استایل های جدول InDesign CS5 را ایجاد کنید یک جدول را آنطور که می خواهید بسازید. جدول را انتخاب کنید. پنجره → نوع و جداول → استایل های جدول را انتخاب کنید. کلید Alt (ویندوز) یا Option (Mac) را نگه دارید و روی دکمه Create New Style در پایین پانل TableStyles کلیک کنید. استایل را نامگذاری کنید و روی OK کلیک کنید
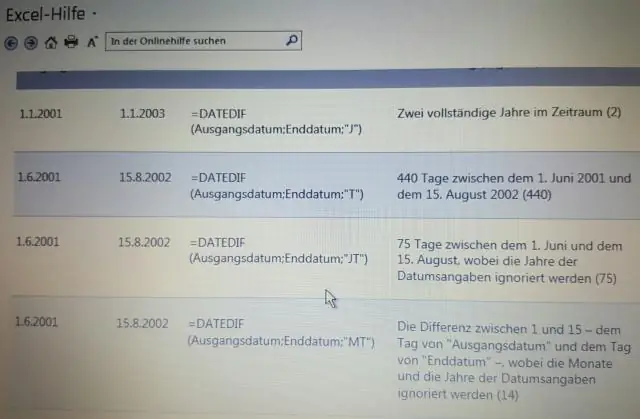
چگونه استایل Sparkline را در اکسل تغییر دهم؟

برای تغییر سبک sparkline: خط(های) sparkline را که می خواهید تغییر دهید انتخاب کنید. از تب Design، روی پیکان کشویی More کلیک کنید. روی پیکان کشویی More کلیک کنید. سبک مورد نظر را از منوی کشویی انتخاب کنید. انتخاب یک استایل sparkline. خط(های) جرقه برای نمایش سبک انتخابی به روز می شوند. سبک جدید sparkline
سه روش مختلف برای استایل دادن به اجزا در واکنش چیست؟

به نظر می رسد حدود هشت روش مختلف برای طراحی اجزای React JS وجود دارد که به طور گسترده در صنعت برای کارهای سطح تولید استفاده می شود: Inline CSS. CSS معمولی CSS در JS. اجزای سبک. ماژول های CSS Sass & SCSS. کمتر. دارای سبک
چگونه در اکلیپس چک استایل بگیرم؟

بسته سایت بهروزرسانی افزونه Eclipse Checkstyle را دانلود کنید. در Eclipse به مسیر زیر بروید: Help -> Install New Software Add، سپس Archive را فشار دهید، فایل دانلود شده را انتخاب کنید. ویژگی Eclipse Checkstyle Plugin را برای نصب انتخاب کنید. نصب را همانطور که در بالا توضیح داده شد به پایان برسانید
چگونه یک فونت را در CSS استایل کنم؟

نحوه تغییر فونت با CSS متنی را که می خواهید فونت را در آن تغییر دهید پیدا کنید. ما از این به عنوان مثال استفاده می کنیم: متن را با عنصر SPAN احاطه کنید: ویژگی را به تگ span اضافه کنید: در ویژگی style، فونت را با استفاده از سبک font-family تغییر دهید. تغییرات را ذخیره کنید تا جلوه ها را ببینید
