
تصویری: صادرات پیش فرض اتصال چیست؟

2024 نویسنده: Lynn Donovan | [email protected]. آخرین اصلاح شده: 2023-12-15 23:46
صادرات اتصال پیش فرض (mapStateToProps، mapDispatchToProps) (MyComponent); که خواهد شد صادرات کامپوننتی که هم میتواند وضعیت فعلی را از فروشگاه دریافت کند و هم یک عمل را به فروشگاه ارسال کند تا راهاندازی و بهروزرسانی به وضعیت باشد.
مردم همچنین می پرسند، واکنش پیش فرض صادرات چیست؟
پیش فرض صادرات استفاده میشه برای صادرات یک کلاس، تابع یا اولیه از یک فایل اسکریپت. این صادرات را نیز می توان به صورت نوشتاری کرد پیش فرض صادرات کلاس HelloWorld گسترش می یابد واکنش نشان دهید.
همچنین کاربرد mapDispatchToProps چیست؟ ارائه الف mapDispatchToProps به شما اجازه می دهد تا مشخص کنید که کدام مولفه شما ممکن است نیاز به ارسال داشته باشد. این به شما امکان میدهد تا عملکردهای ارسال کنش را بهعنوان لوازم جانبی ارائه دهید. بنابراین، به جای فراخوانی props.
از این رو، Connect چه کاری انجام می دهد؟
این اتصال () تابع یک جزء React را به یک فروشگاه Redux متصل می کند. آن را فراهم می کند متصل جزء با قطعات داده ای که از فروشگاه نیاز دارد و توابعی که می تواند برای ارسال اقدامات به فروشگاه استفاده کند.
تفاوت بین mapStateToProps و mapDispatchToProps چیست؟
3 پاسخ. mapStateToProps تابعی است که از آن برای ارائه داده های ذخیره به جزء خود استفاده می کنید، در حالی که mapDispatchToProps چیزی است که شما از آن برای ارائه سازندگان اکشن به عنوان ابزاری برای مؤلفه خود استفاده خواهید کرد.
توصیه شده:
رمز عبور پیش فرض کاربر Postgres چیست؟

برای اکثر سیستم ها، کاربر پیش فرض Postgres postgres است و برای احراز هویت نیازی به رمز عبور نیست. بنابراین، برای افزودن رمز عبور، ابتدا باید به عنوان کاربر postgres وارد شده و متصل شویم. اگر با موفقیت وصل شدید و اعلان psql را مشاهده می کنید، به قسمت Changing the Password پایین بروید
آیا Eigrp برای انتشار مسیر پیشفرض به یک فرمان شبکه پیشفرض IP نیاز دارد؟

از دستور ip default-network استفاده کنید تا IGRP یک مسیر پیش فرض را منتشر کند. EIGRP یک مسیر به شبکه 0.0 منتشر می کند. 0.0، اما مسیر استاتیک باید در پروتکل مسیریابی مجددا توزیع شود. در نسخههای قبلی RIP، مسیر پیشفرض با استفاده از مسیر IP 0.0 ایجاد میشد
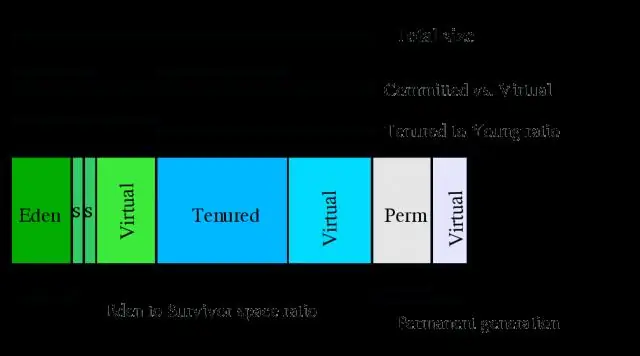
تخصیص حافظه پیش فرض جاوا چیست؟

اغلب مقدار پیش فرض آن 1/4 حافظه فیزیکی شما یا 1 گیگابایت است (هر کدام کوچکتر). همچنین گزینههای پیکربندی جاوا (پارامترهای خط فرمان) را میتوان به متغیرهای محیطی از جمله -Xmx «برونسپاری» کرد، که میتواند پیشفرض را تغییر دهد (به معنی تعیین یک پیشفرض جدید)
آرگومان پیش فرض در C++ چیست؟

آرگومان پیشفرض مقداری است که در یک اعلان تابع ارائه میشود که اگر فراخوانکننده تابع مقداری برای آرگومان با مقدار پیشفرض ارائه نکند، بهطور خودکار توسط کامپایلر اختصاص داده میشود. در زیر یک مثال ساده C++ برای نشان دادن استفاده از آرگومان های پیش فرض آورده شده است
پسوند پیش فرض برای کتابخانه های جاوا چیست؟

تمدید شده از: ZIP
