
تصویری: اتصال داده دو طرفه در AngularJS چیست؟

2024 نویسنده: Lynn Donovan | [email protected]. آخرین اصلاح شده: 2023-12-15 23:46
دو - راه صحافی
اتصال داده ها در AngularJS همگام سازی بین مدل و نمای است. چه زمانی داده ها در تغییرات مدل، نمای تغییر را منعکس می کند و چه زمانی داده ها در تغییرات نما، مدل نیز به روز می شود
متعاقباً، ممکن است این سؤال نیز مطرح شود که استفاده از اتصال دو طرفه داده چیست؟
دو - راه اتصال به این معنی است که هر داده ها -تغییرات مرتبط که بر مدل تأثیر میگذارند، فوراً به نمای (های) منطبق منتشر میشوند، و هر تغییری که در نماها (مثلاً توسط کاربر) ایجاد میشود، بلافاصله در مدل زیربنایی منعکس میشود. وقتی برنامه داده ها تغییر می کند، UI نیز تغییر می کند و بالعکس.
علاوه بر این، چگونه می توان اتصال داده دو طرفه را در زاویه ای ایجاد کرد؟ استفاده كردن دو - Way Data Binding . دو - روش اتصال داده ها ورودی و خروجی را با هم ترکیب می کند الزام آور با استفاده از دستورالعمل ngModel به یک نماد منفرد. به ایجاد کردن جزء خود شما که پشتیبانی می کند دو - راه اتصال ، باید یک ویژگی @Output را برای مطابقت با یک @Input تعریف کنید، اما آن را با پسوند Change اضافه کنید.
با در نظر گرفتن این موضوع، تفاوت بین یک طرفه و دو طرفه در AngularJS چیست؟
یک طرفه الزام آور است بستن داده ها از مدل به مشاهده همچنین اتصال دو طرفه است بستن داده ها از مدل به مشاهده و مشاهده به مدل. دو طرفه داده ها الزام آور -> هر تغییری در فیلد UI مدل را به روز می کند و هر تغییری در مدل فیلد UI را به روز می کند. یک طرفه داده ها الزام آور به دلیل جریان یک طرفه داده، رویکرد بهتری است.
اتصال داده یک طرفه و اتصال داده دو طرفه چیست؟
چه هستند دو - روش اتصال داده ها و یکی - داده های راه جریان، و چگونه آنها متفاوت است؟ اتصال داده دو طرفه به این معنی است که فیلدهای UI به مدل سازی محدود می شوند داده ها به صورت پویا به طوری که وقتی یک فیلد UI تغییر می کند، مدل داده ها با آن تغییر می کند و بالعکس داده های یک طرفه جریان به این معنی است که مدل تنها منبع حقیقت است.
توصیه شده:
تفاوت بین اتصال چپ و اتصال راست چیست؟

پیوستن داخلی: وقتی در هر دو جدول یک تطابق وجود دارد، سطرها را برمیگرداند. LEFT JOIN: تمام سطرها را از جدول سمت چپ برمیگرداند، حتی اگر هیچ منطبقی در جدول سمت راست وجود نداشته باشد. RIGHT JOIN: همه سطرها را از جدول سمت راست برمیگرداند، حتی اگر هیچ منطبقی در جدول سمت چپ وجود نداشته باشد. توجه: تمام مقادیر انتخاب شده از هر دو جدول را برمی گرداند
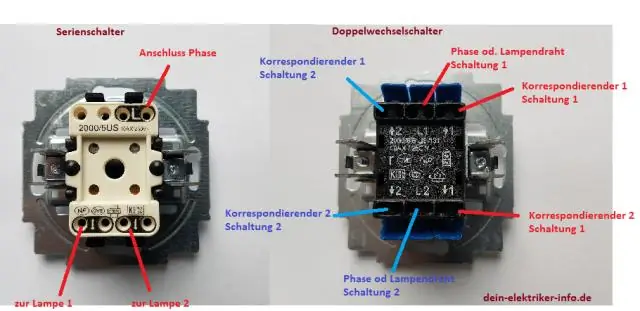
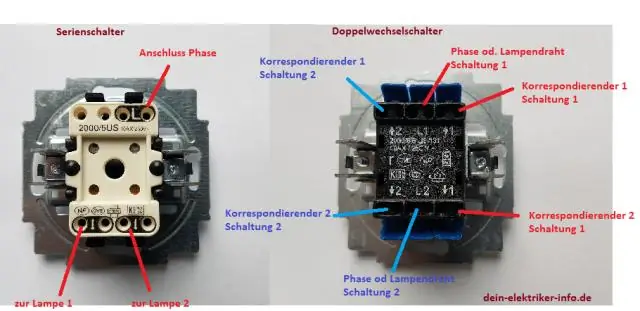
آیا می توانید از یک سوئیچ سه طرفه به عنوان سوئیچ دو طرفه استفاده کنید؟

بله می تواند کار کند. کلیدهای 3 طرفه spdt (تک قطبی دو پرتاب) با 3 ترمینال پیچ و کلیدهای معمولی spst (پرتاب تک قطبی) با 2 ترمینال پیچ هستند. مولتی متر راه سریعی برای تشخیص اینکه از کدام ترمینال ها استفاده کنید است
آیا می توانم از یک سوئیچ دو طرفه برای چراغ یک طرفه استفاده کنم؟

بله قابل استفاده است. شما باید com و یکی از دو ترمینال دیگر را به طور معمول S1 کنید. اگر این روزها یک سوئیچ یک طرفه بخواهید، اغلب به شما یک سوئیچ دو طرفه داده می شود. به عنوان یک دو طرفه می تواند به عنوان یک طرفه استفاده شود برخی از تولید کنندگان دیگر سوئیچ های یک طرفه نمی سازند
یک کاربر محدود استاندارد از کدام نوع اتصال می تواند برای اتصال به پایگاه داده SAP HANA استفاده کند؟

آنها فقط می توانند با استفاده از HTTP/HTTPS به پایگاه داده متصل شوند. برای اتصال کاربران محدود از طریق ODBC یا JDBC، دسترسی به اتصالات مشتری باید با اجرای عبارت SQL ALTER USER ENABLE CLIENT CONNECT یا فعال کردن گزینه مربوطه برای کاربر در کابین SAP HANA فعال شود
آیا می توانم از سوئیچ سه طرفه به عنوان یک سوئیچ 4 طرفه استفاده کنم؟

سوئیچ "3 طرفه" یک SPDT (پرتاب دو قطبی) است و فقط به 1 سیم مسافری متصل می شود در حالی که سوئیچ "4 طرفه" نسخه تخصصی یک DPDT (پرتاب دو قطبی دو قطبی) است که به صورت قطبی تنظیم شده است. سوئیچ معکوس و اتصال به 2 سیم مسافرتی
