فهرست مطالب:

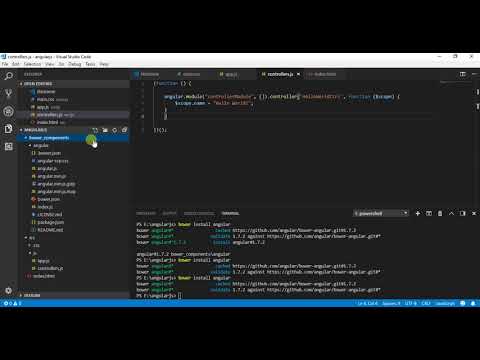
تصویری: چگونه می توانم اولین برنامه AngularJS را در ویژوال استودیو بسازم؟

2024 نویسنده: Lynn Donovan | [email protected]. آخرین اصلاح شده: 2023-12-15 23:46
برپایی AngularJS پروژه در ویژوال استودیو
اولین , ایجاد کردن پروژه جدید با کلیک بر روی پیوند پروژه جدید در صفحه شروع. با این کار کادر محاوره ای New Project مانند شکل زیر باز می شود. Web را در پنجره سمت چپ و ASP. NET Web را انتخاب کنید کاربرد در وسط پنجره و سپس روی OK کلیک کنید
مردم همچنین می پرسند، چگونه می توانم یک برنامه زاویه ای در کد ویژوال استودیو ایجاد کنم؟
شروع کار با Node. js، Angular و Visual Studio Code
- PowerShell را در حالت مدیریت باز کنید. نصب Angular CLI:
- به پوشه ای که می خواهید برنامه زاویه ای خود را در آن بسازید بروید. رفتم سمت سی ام:/
- cd را در فهرست برنامه جدید خود که به تازگی ایجاد کرده اید، در این مورد.
- برنامه بسازید و سرور را راه اندازی کنید.
- کد ویژوال استودیو را باز کنید.
- روی File، Open Folder کلیک کنید.
- پوشه ای را که ایجاد کردید باز کنید.
- بسته بندی
همچنین ممکن است بپرسید که راه اندازی محیط توسعه زاویه ای چگونه است؟ نحوه راه اندازی محیط توسعه برای Angular 7
- در اینجا لیستی از ابزارهایی است که برای نصب نیاز داریم:
- مرحله 1: کد ویژوال استودیو را نصب کنید.
- مرحله 2: Node را نصب کنید.
- مرحله 3: Node Package Manager (NPM)
- مرحله 4: Angular CLI را نصب کنید.
- Visual Studio Code را باز کنید و در صفحه اصلی، Ctrl +~ را وارد کنید تا ترمینال یکپارچه باز شود.
- مرحله 2: در ترمینال یکپارچه VS Code وارد شوید.
به همین ترتیب، چگونه AngularJS را به ویژوال استودیو اضافه کنم؟
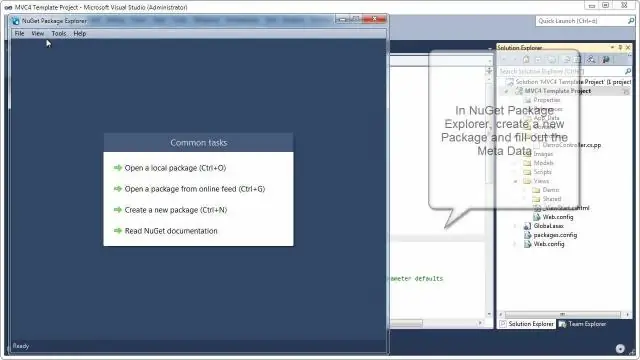
مراحل اضافه کردن AngularJS
- Visual Studio 2017 را باز کنید.
- اکنون پروژه خالی خود را باز کنید.
- ما می خواهیم اسکریپت AngularJS و فایل های پشتیبانی را اضافه کنیم.
- پنجره NuGet-Solution باز می شود.
- مانند تصویر زیر، AngularJS را انتخاب کنید و کادر سمت راست را انتخاب کنید.
- چند دقیقه طول می کشد تا AngularJS را به پروژه خود اضافه کنیم.
چگونه می توانم یک پروژه زاویه ای را در ویژوال استودیو 2019 باز کنم؟
اکنون، باز کن را ویژوال استودیو 2019 پیش نمایش و ایجاد ASP. NET Core 3.0 برنامه . قالب ASP. NET Core Web Application را انتخاب کنید. با کلیک بر روی Ok، اعلان زیر را دریافت خواهید کرد. ASP. NET Core 3.0 را انتخاب کنید (مطمئن شوید ASP. NET Core 3.0 انتخاب شده است) و زاویه ای قالب.
توصیه شده:
چگونه می توانم یک اسکریپت در ویژوال استودیو بنویسم؟

یک اسکریپت در Visual Studio Open Visual Studio ایجاد کنید. یک فایل کلاس جدید به Class را انتخاب کنید، یک نام برای اسکریپت خود تایپ کنید و روی Add کلیک کنید. در فایلی که ایجاد کردید، مطمئن شوید که اسکریپت عمومی است و از AsyncScript یا SyncScript مشتق شده است. روش های انتزاعی لازم را اجرا کنید
چگونه می توانم یک پروژه جدید در ویژوال استودیو 2010 ایجاد کنم؟

ایجاد یک پروژه وب جدید شروع | را انتخاب کنید همه برنامه ها | Microsoft Visual Studio 2010 Express | Microsoft Visual Web Developer 2010 Express. روی New Project کلیک کنید. پوشه Visual C# را هایلایت کنید. نوع پروژه را انتخاب کنید نام No Code Project را در قسمت Name تایپ کنید
چگونه می توانم یک بسته Nuget در ویژوال استودیو ایجاد کنم؟

شما می توانید ویژوال استودیو را پیکربندی کنید تا به طور خودکار بسته NuGet را هنگام ساخت پروژه تولید کند. در Solution Explorer روی پروژه کلیک راست کرده و Properties را انتخاب کنید. در تب Package، Generate NuGet package on build را انتخاب کنید
چگونه یک برنامه پایتون را در ویژوال استودیو اجرا کنم؟

سه راه دیگر برای اجرای پایتون در VS Code وجود دارد: در هر نقطه از پنجره ویرایشگر کلیک راست کرده و Run Python File in Terminal را انتخاب کنید (که فایل را به صورت خودکار ذخیره می کند): یک یا چند خط را انتخاب کنید، سپس Shift+Enter یا راست را فشار دهید. کلیک کنید و Run Selection/Line را در پایتون ترمینال انتخاب کنید
چگونه می توانم یک ماشین مجازی Azure در ویژوال استودیو بسازم؟

ایجاد یک ماشین مجازی Azure با ویژوال استودیو در چند دقیقه برای مشاهده تمام ماشین های مجازی که قبلا ایجاد شده اند، روی ماشین های مجازی کلیک کنید. روی ایجاد ماشین مجازی کلیک کنید. در اینجا، ما دو گزینه برای ایجاد VM داریم، QuickCreate یا از Gallery. اگر می خواهید از گزینه گالری انتخاب کنید، ما تعدادی قالب داریم
