فهرست مطالب:

تصویری: چگونه فونت عنوان را در HTML تغییر دهید؟

2024 نویسنده: Lynn Donovan | [email protected]. آخرین اصلاح شده: 2023-12-15 23:46
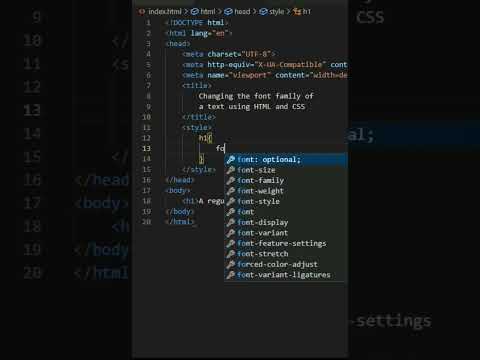
به تغییر دادن متن فونت در HTML ، از ویژگی thestyle استفاده کنید. ویژگی style یک عنصر foran سبک درون خطی را مشخص می کند. ویژگی با استفاده از HTML
برچسب زدن ، با ویژگی CSS فونت -خانواده، فونت -اندازه، فونت -style و غیره. HTML5 از < پشتیبانی نمی کند فونت > برچسب زدن بنابراین از سبک CSS استفاده می شود تغییر فونت.
به همین سادگی، چگونه فونت را در HTML CSS تغییر دهم؟
نحوه تغییر فونت با CSS
- متنی را که می خواهید فونت را در آن تغییر دهید پیدا کنید. ما از این به عنوان مثال استفاده می کنیم:
- متن را با عنصر SPAN احاطه کنید:
- ویژگی را به تگ span اضافه کنید:
- در ویژگی style، فونت را با استفاده از thefont-family style تغییر دهید.
- تغییرات را ذخیره کنید تا جلوه ها را ببینید.
همچنین بدانید، از چه فونت هایی می توانم در HTML استفاده کنم؟
- Cursive (مثلاً Zapf-Chancery) فونتهای خانواده Cursive از دست خط انسان تقلید میکنند.
- فانتزی (به عنوان مثال، جنگ ستارگان)
- سریف (به عنوان مثال، Times New Roman)
- Sans-serif (به عنوان مثال، Helvetica)
- Monospace (به عنوان مثال، پیک)
- آریال.
- تایمز نیو رومن.
- هلوتیکا.
همچنین ممکن است سوال شود، چگونه می توان متن را در HTML بزرگ کرد؟
که در HTML ، می توانید اندازه آن را تغییر دهید متن با تگ با استفاده از ویژگی اندازه. ویژگی size مشخص می کند که یک فونت چقدر بزرگ به صورت نسبی یا مطلق نمایش داده می شود. برای بازگشت به حالت عادی، برچسب را با آن ببندید متن اندازه.
چگونه رنگ فونت را تغییر می دهید؟
می توانید رنگ متن را در Worddocument تغییر دهید
- متنی را که می خواهید تغییر دهید انتخاب کنید.
- در تب Home، در گروه Font، فلش کنار رنگ فونت را انتخاب کنید و سپس یک رنگ را انتخاب کنید. همچنین می توانید از گزینه های قالب بندی در نوار ابزار Mini برای قالب بندی سریع متن استفاده کنید.
توصیه شده:
چگونه می توانم رنگ فونت پوشه های دسکتاپ خود را تغییر دهم؟

این مراحل را برای تغییر رنگ فونت پوشه دسکتاپ دنبال کنید. آ. روی فضای خالی دسکتاپ کلیک راست کرده و روی Personalize کلیک کنید. ب روی پیوند رنگ پنجره در پایین پنجره کلیک کنید. ج روی پیوند تنظیمات ظاهری پیشرفته کلیک کنید. د مورد را به عنوان دسکتاپ انتخاب کنید. ه. f. g. ساعت
تفاوت فونت و فونت چیست؟

در اصل، فونت یک نوع طراحی خاص است، در حالی که فونت نوعی در اندازه و وزن خاص است. به طور خلاصه، یک تایپ فیس معمولا فونت های زیادی را جمع آوری می کند. امروزه، با طراحی دیجیتال اسناد، اغلب می بینید که این دو کلمه به جای یکدیگر استفاده می شوند
چگونه می توانم اندازه فونت را هنگام چاپ از اینترنت تغییر دهم؟

هنگام چاپ یک صفحه وب، اندازه فونت را افزایش دهید. روی "File" کلیک کنید و "Print Preview" را انتخاب کنید. درصد «مقیاس» را تغییر دهید تا بزرگتر شود. شما می توانید قبل از چاپ در صفحه پیش نمایش چاپ دقیقاً ببینید که چگونه به نظر می رسد. هنگامی که راضی شدید، روی "چاپ" کلیک کنید
چگونه فونت روی بوم را تغییر می دهید؟

شکستن بوم: نوع و قلم HTML خط یا بلوک متنی را که می خواهید تغییر دهید برجسته کنید. اندازه قلمی غیر از پیش فرض 12pt را انتخاب کنید. نمای HTML را وارد کنید تعیین محل بلوک متن (CTRL + F) اندازه فونت را تغییر دهید، به عنوان مثال. اگر یک خط از متن 18pt درست کنید. فونت، به شکل زیر ظاهر می شود: اگر می خواهید در 16pt ظاهر شود
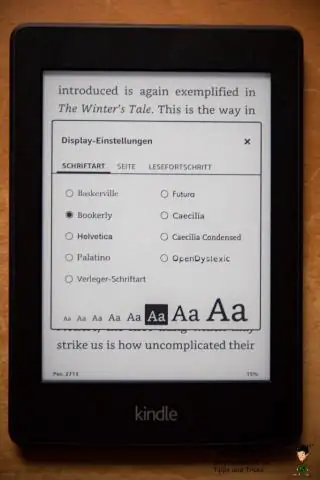
چگونه فونت کیندل خود را تغییر دهید؟

روش اصلی برای تغییر اندازه فونت Kindle خود را روشن کنید. برای باز کردن قفل، انگشت خود را بکشید. روی بالای صفحه ضربه بزنید. گرافیک "Aa" را انتخاب کنید. متن را به اندازه دلخواهتان تنظیم کنید یا فونت را کاملاً تغییر دهید (مثلاً Caecilia نسبت به Futura کمی بزرگتر و راحتتر خوانده میشود و Helvetica پررنگتر است)
