فهرست مطالب:

تصویری: چگونه می توانم یک تصویر در HTML پرش کنم؟

2024 نویسنده: Lynn Donovan | [email protected]. آخرین اصلاح شده: 2023-12-15 23:46
تو می توانی ایجاد کردن آ تصویر جهنده که در HTML با استفاده از برچسب ها تو می توانی ساختن شما پرش تصویر به پهلو یا بالا و پایین. می توانید از هر کدام استفاده کنید تصویر - عکس ها، گیف های متحرک، آیکون ها و غیره توجه: The برچسب زدن غیر استاندارد است HTML (بخشی از رسمی نیست HTML مشخصات فنی).
به همین ترتیب، چگونه می توانم متن را در HTML بالا و پایین کنم؟
متن پرش HTML
- پهلو به پهلو. برای اینکه متن شما به جلو و عقب بازگردد، از Behavior="alternate" استفاده کنید.
- بالا پایین. همچنین میتوانید متن خود را بالا و پایین کنید.
- تغییر سرعت می توانید متن پرش خود را سرعت بخشید - یا در صورت تمایل آن را کاهش دهید.
- کدهای Marquee بیشتر.
- ژنراتور مارکی.
- قابلیت استفاده از Marquee.
همچنین بدانید، چگونه می توان یک marquee در HTML ایجاد کرد؟ همچنین می توانید از < استفاده کنید خیمه شب بازی > برچسب زدن به یک خیمه شب بازی ایجاد کنید . میتوانید متن/تصاویر را از راست به چپ، از چپ به راست، از بالا به پایین، یا از پایین به بالا حرکت دهید.
علاوه بر این، چگونه می توانم متن را در HTML اسلاید کنم؟
می توانید ایجاد کنید اسلاید -که در متن - یا بزرگنمایی کنید متن - که در HTML با استفاده از برچسب ها شما می توانید خود را بسازید اسلاید متنی از سمت چپ، راست، بالا یا پایین. توجه: با توجه به ماهیت اسلاید -که در متن ، ممکن است لازم باشد این صفحه را چندین بار بازخوانی کنید تا همه نمونه ها را ببینید.
چگونه می توانم یک تصویر را در HTML حرکت دهم؟
متن و تصاویر را حرکت دهید
- Scrollamount حرکت را آهستهتر (="1") یا سریعتر میکند ("100" یا بیشتر)
- جهت باعث می شود آن را بالا، پایین، چپ یا راست برود.
- این رفتار باعث می شود که حرکت حرکت کند: در یک جهت سپس توقف کنید ("اسلاید") در یک جهت و سپس دوباره شروع کنید ("پیمایش") به طور مداوم در هر دو جهت ("جایگزین")
توصیه شده:
چگونه می توانم یک تصویر استقرار ایجاد کنم؟

با استفاده از Deployment Workbench، گره Deployment Shares را گسترش دهید و سپس MDT Production را گسترش دهید. گره Operating Systems را انتخاب کنید و پوشه ای به نام Windows 10 ایجاد کنید. روی پوشه Windows 10 کلیک راست کرده و Import Operating System را انتخاب کنید. در صفحه نوع سیستم عامل، Custom image file را انتخاب کرده و روی Next کلیک کنید
چگونه می توانم یک تصویر را از یک سند چاپ کنم؟

فایل را با یک Photo Viewer با دوبار کلیک یا باز کنید. از یک کلیک راست استفاده کنید، Open with را انتخاب کنید… روی Print در بالای صفحه کلیک کنید، از منوی کشویی که ظاهر می شود، Print را انتخاب کنید. سایر ویژگی های تصویر چاپ شده چاپگر خود را انتخاب کنید (اندازه کاغذ، نوع، تعداد کپی ها و غیره)
چگونه می توانم یک تصویر را به یک وایرفریم اضافه کنم؟

راه های مختلفی برای افزودن تصاویر و آیکون ها به وایرفریم شما وجود دارد. ساده ترین راه این است که به سادگی یک فایل تصویری را از رایانه خود روی بوم وایرفریم بکشید و رها کنید. برای کسب اطلاعات بیشتر در مورد افزودن و استفاده از تصاویر، نمادها و سایر دارایی ها به پروژه های خود ادامه دهید
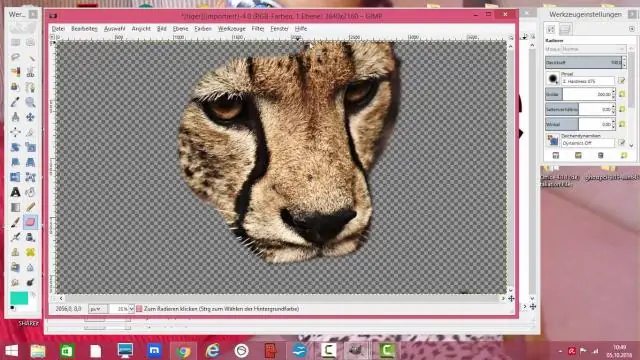
چگونه می توانم یک تصویر را در gimp خم کنم؟

مراحل شما باید GIMP را باز کنید و یک تصویر آماده استفاده کنید. ابتدا روی "فیلترها" کلیک کنید و مکان نما را به "تحریف" در منو منتقل کنید. در منوی گسترشیافته، روی «Curve Bend» کلیک کنید. میتوانید روی «پیشنمایش یکبار» کلیک کنید، همچنین کادر «پیشنمایش خودکار» را علامت بزنید. در مرحله بعد، می توانید منحنی را با کلیک کردن در ناحیه ی گراف مانند تغییر دهید
چگونه یک تصویر کوچک را به تصویر تبدیل کنم؟

نحوه تبدیل. Db Thumbnail Files روی فایل بندانگشتی DB دوبار کلیک کنید. این آن را در Windows Picture Viewer باز می کند. با استفاده از نوار اسکرول در پایین، تصویری را که میخواهید تبدیل کنید انتخاب کنید. "ذخیره به عنوان" را انتخاب کنید تا تصویر در اندازه کامل ذخیره شود. یک نام را تایپ کنید و یک قالب را از لیست کشویی زیر انتخاب کنید
