
تصویری: چگونه متن را در Flexbox قرار می دهید؟

2024 نویسنده: Lynn Donovan | [email protected]. آخرین اصلاح شده: 2023-12-15 23:46
همانطور که شما فقط می خواهید متن خود به بسته بندی کردن شما باید استفاده کنید خم شدن - بسته بندی کردن : nowrap; برای نگه داشتن. درست در همان خط این متن به طور خودکار خواهد شد بسته بندی کردن زمانی که فضای کافی وجود ندارد.
همچنین باید بدانید که چگونه فلکس باکس را بپیچید؟
ساختن چیزها بسته بندی کردن اگر می خواهید باعث ایجاد آنها شوید بسته بندی کردن هنگامی که آنها بیش از حد گسترده شدند، باید آنها را اضافه کنید خم شدن - بسته بندی کردن دارایی با ارزش بسته بندی کردن ، یا از کوتاه نویسی استفاده کنید خم شدن جریان با مقادیر ردیف بسته بندی کردن یا ستون بسته بندی کردن . موارد پس از آن خواهد شد بسته بندی کردن در ظرف
به همین ترتیب، wrap CSS چیست؟ تعریف و کاربرد. کلمه - بسته بندی کردن ویژگی اجازه می دهد تا کلمات طولانی قادر به شکستن و بسته بندی کردن به خط بعدی مقدار پیش فرض: نرمال
بر این اساس، فلکس راپ چگونه کار می کند؟
CSS خم شدن - بسته بندی کردن ویژگی است برای تعیین اینکه آیا استفاده می شود خم شدن موارد هستند به اجبار در یک خط قرار می گیرد یا روی چندین خط پیچیده می شود. این خم شدن - بسته بندی کردن ویژگی اجازه می دهد تا جهت کنترل در کدام خطوط را فعال کنید هستند انباشته. آی تی است برای تعیین فرمت تک خطی یا چند خطی استفاده می شود خم شدن اقلام داخل خم شدن ظرف
آیا می توانم از Flexbox استفاده کنم؟
فلکس باکس در مرورگرهای مدرن به خوبی پشتیبانی می شود، با این حال چند مشکل وجود دارد که ممکن است با آنها مواجه شوید. در این راهنما ما اراده ببین چقدر خوب فلکس باکس در مرورگرها پشتیبانی میشود و به برخی از مسائل، منابع و روشهای بالقوه برای ایجاد راهحلها و راهحلها نگاه کنید.
توصیه شده:
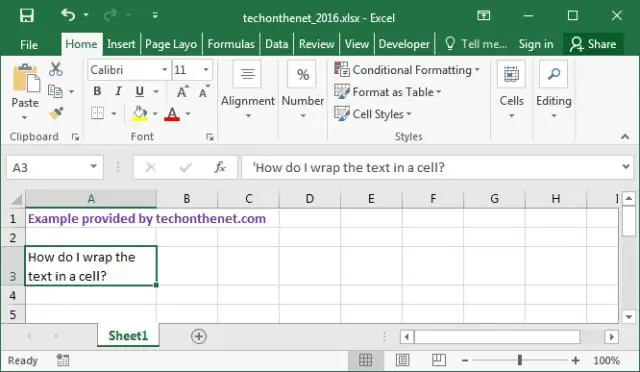
چگونه یک خط در متن در اکسل قرار می دهید؟

Control + 1 را فشار دهید (یا کلیک راست کرده و FormatCells را انتخاب کنید). در کادر گفتگوی سلول های قالب، زبانه فونت را انتخاب کرده و گزینه Strikethrough را علامت بزنید. روی OK کلیک کنید. این فرمت خط خطی را به سلول های انتخاب شده اعمال می کند
چگونه متن را در برگه ها قرار می دهید؟

نحوه قرار دادن متن در Google Sheets فایل Google Sheets را باز کنید. سلول(هایی) را انتخاب کنید که تنظیمات بسته بندی متن را برای آن تنظیم کنید. روی دکمه Text wrapping در نوار ابزار کلیک کنید. گزینه بسته بندی متن مورد نظر را انتخاب کنید
چگونه می توانم متن را به صورت افقی در جدول در Word در مرکز قرار دهم؟

سلولها، ستونها یا ردیفها را با متنی که میخواهید تراز کنید (یا کل جدول خود را انتخاب کنید) انتخاب کنید. به تب Layout (ابزارهای جدول) بروید. روی یک دکمه Align کلیک کنید (ممکن است مجبور شوید ابتدا دکمه Alignment را کلیک کنید، بسته به اندازه صفحه نمایش خود)
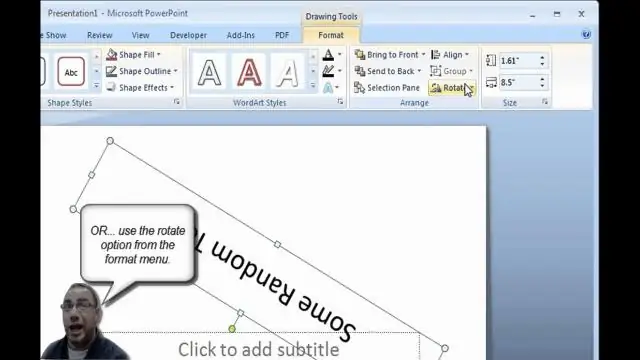
چگونه متن را در پاورپوینت 2007 قرار می دهید؟

برای باز کردن یک منوی زمینه، روی کادر متن کلیک راست کنید. برای باز کردن کادر محاورهای Format Shape، روی «Format Shape» کلیک کنید. روی "جعبه متن" در قسمت سمت چپ کلیک کنید. کادر با عنوان "Wrap text in shape" را علامت بزنید
چگونه می توانم متن sublime را روی تنظیمات پیش فرض قرار دهم؟

تغییر تنظیمات فایل تنظیمات پیش فرض Sublime Text را باز کنید: Mac OS X: Sublime Text 2 > Preferences > Settings - Default. Windows: Preferences > Settings - Default. لینوکس: تنظیمات > تنظیمات - پیشفرض
