فهرست مطالب:

تصویری: چگونه می توان یک StyleSheet در Dreamweaver ایجاد کرد؟

2024 نویسنده: Lynn Donovan | [email protected]. آخرین اصلاح شده: 2023-12-15 23:46
نحوه ایجاد یک استایل شیت خارجی در Dreamweaver
- روی نماد مثبت (+) در پنل Sources در بالای پانل CSS Designer کلیک کنید.
- انتخاب ایجاد کردن یک گزینه New CSS File از لیست کشویی.
- یک نام برای جدید خود وارد کنید برگه سبک فایل.
- گزینه Link را انتخاب کنید.
با توجه به این موضوع، چگونه می توانم یک CSS StyleSheet در Dreamweaver ایجاد کنم؟
آموزش Dreamweaver 16: نحوه ساخت فایل CSS در Dreamweaver CC
- صفحه HTML مورد نظر خود را باز کنید (index.html را برای آموزش کلاس درس باز کنید)
- مطمئن شوید که پنل CSS Designer باز است (Window> CSS Designer)
- از بخش "منابع"، روی دکمه + کلیک کنید و ایجاد یک فایل CSS جدید را انتخاب کنید.
- برگه CSS خود را نامگذاری کنید.
- خوب.
همچنین بدانید، چگونه می توانم یک قانون سبک در CSS ایجاد کنم؟ در جدید قانون CSS جعبه محاوره ای، نوع انتخابگر را مشخص کنید قانون CSS تو می خواهی که ایجاد کردن : به ایجاد کردن یک سفارش سبک که می تواند به عنوان یک ویژگی کلاس برای هر عنصر HTML اعمال شود، گزینه Class را از منوی پاپ آپ Selector Type انتخاب کنید و سپس یک نام برای آن وارد کنید. سبک در کادر متنی Selector Name.
با توجه به این موضوع، چگونه می توانم یک StyleSheet را به HTML در Dreamweaver پیوند دهم؟
با کلیک کردن بر روی نماد باز می شود ضمیمه کنید خارجی برگه سبک کادر محاوره ای. اگر پنل CSS Styles را نمی بینید دریم ویور فضای کاری، Window→CSS Styles را انتخاب کنید تا باز شود. در فیلد متنی File/URL، نام فایل CSS مورد نظر خود را تایپ کنید ارتباط دادن به یا روی دکمه Browse کلیک کنید تا فایل CSS مورد نظر را پیدا و انتخاب کنید.
چگونه یک استایل شیت خارجی درست می کنید؟
نحوه ایجاد یک برگه سبک خارجی CSS
- با یک فایل HTML شروع کنید که حاوی یک شیوه نامه تعبیه شده است، مانند این.
- یک فایل جدید ایجاد کنید و آن را به عنوان StyleSheet ذخیره کنید.
- تمام قوانین CSS را از فایل HTML به StyleSheet منتقل کنید.
- بلوک سبک را از فایل HTML حذف کنید.
- در فایل HTML، یک تگ پیوند بعد از برچسب عنوان بسته که به StyleSheet اشاره می کند، اضافه کنید.
توصیه شده:
چگونه می توان یک حرکت توئین در فلش 8 ایجاد کرد؟

برای ایجاد motion tween، میتوانید روی جدول زمانی کلیک راست کرده و «Create MotionTween» را انتخاب کنید یا به سادگی Insert → Motion Tween را از نوار منو انتخاب کنید. توجه: برای اینکه فلش بین آنها را ایجاد کند، ممکن است نیاز باشد که شی را به اسمبل تبدیل کنید
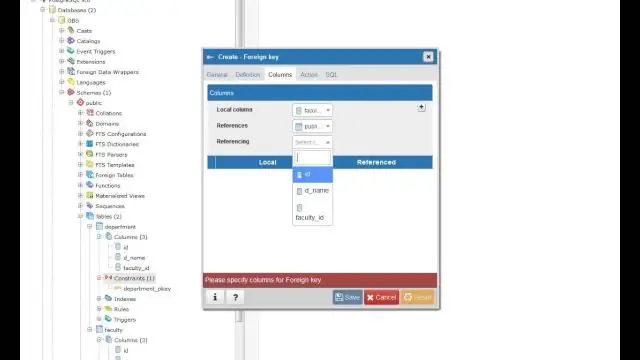
چگونه می توان یک جدول در pgAdmin 4 ایجاد کرد؟

ابزار pgAdmin را باز کنید. گره ها را در پایگاه داده خود گسترش دهید و به گره Tables بروید. روی گره Table کلیک راست کرده و Create->Table را انتخاب کنید. پنجره Create-Table ظاهر می شود
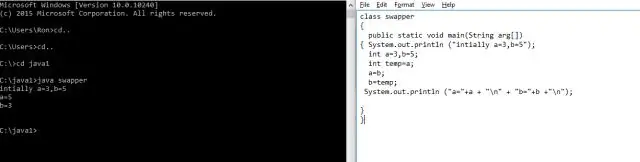
چگونه می توان یک شکل الماس در جاوا ایجاد کرد؟

شکل الماس با چاپ مثلث و سپس مثلث معکوس ایجاد می شود. این کار با استفاده از حلقه های تو در تو انجام می شود
چگونه می توان یک لینک را در توییتر کپی کرد و ریتوییت کرد؟

توییت را پیدا کنید و روی هویج وارونه (^) برای گزینه های منو کلیک کنید. روی "Copy link toTweet" کلیک کنید. توجه داشته باشید که این پیوند شما را به صفحه ای می برد که به ریتوییت خاص شما اختصاص داده شده است و نه توییت اصلی که مجدداً ارسال می کنید
چگونه می توان یک کتابخانه نماد را باز کرد و از یک نماد استفاده کرد؟

باز کردن کتابخانههای نمادها، پنجره > کتابخانههای نمادها > [symbol] را انتخاب کنید. در منوی پانل نمادها، Open Symbol Library را انتخاب کنید و از لیستی که ظاهر میشود، یک کتابخانه را انتخاب کنید. روی دکمه Symbols Library Menu در پانل Symbols کلیک کنید و یک کتابخانه را از لیست ظاهر شده انتخاب کنید
