
تصویری: Hover و فعال در CSS چیست؟

2024 نویسنده: Lynn Donovan | [email protected]. آخرین اصلاح شده: 2023-12-15 23:46
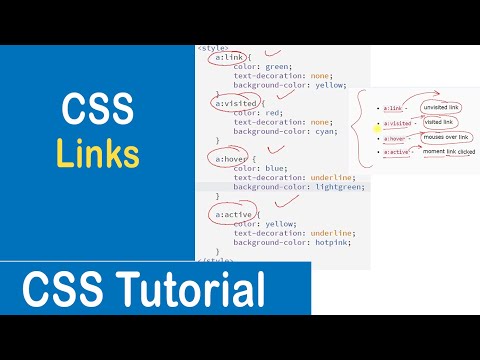
: فعال انتخابگر برای انتخاب و استایل دادن استفاده می شود فعال ارتباط دادن. یک لینک می شود فعال وقتی روی آن کلیک می کنید نکته: از انتخابگر:link برای استایل دادن به پیوندها به صفحات بازدید نشده، انتخابگر:visited برای استایل دادن به پیوندهای صفحات بازدید شده و موارد زیر استفاده کنید: شناور انتخابگر برای استایل دادن به پیوندها هنگامی که ماوس را روی آنها قرار می دهید.
علاوه بر این، یک فعال در CSS چیست؟
: فعال هست یک CSS شبه طبقه این عنصر را بر اساس وضعیت-the مشخص و انتخاب می کند فعال state-and برای اعمال سبک ها به عنصری که با آن حالت مطابقت دارد استفاده می شود.: فعال شبه کلاس یک کلاس پویا است که زمانی اعمال می شود که یک عنصر توسط کاربر فعال شود.
دوم اینکه hover در CSS چه کاربردی دارد؟ انتخابگر:hover یک کلاس شبه است که به شما امکان می دهد عنصری را که مکان نما یا موش نشانگر روی آن معلق است. اعمال انتخابگر:hover در دستگاه های لمسی دشوار است. با شروع در IE4، انتخابگر:hover فقط میتوانست با برچسبها استفاده شود. از IE7، انتخابگر:hover را می توان با همه عناصر استفاده کرد.
به طور مشابه، ممکن است بپرسید که hover به چه معناست CSS؟
تعریف و استفاده از: شناور انتخابگر برای انتخاب عناصر زمانی که ماوس را روی آنها قرار می دهید استفاده می شود. نکته: شناور انتخابگر را می توان در همه عناصر، نه تنها در پیوندها استفاده کرد.
چگونه رنگ های پیوند را در CSS لغو می کنید؟
استفاده کنید CSS عوض شدن پیوند رنگ ها با این CSS ، برخی از مرورگرها همه جنبه های آن را تغییر می دهند ارتباط دادن (پیشفرض، فعال، دنبالشده، و شناور) به رنگ مشکی، در حالی که بقیه فقط پیشفرض را تغییر میدهند رنگ . برای تغییر نام کلاس، از یک کلاس شبه با دو نقطه قبل از نام کلاس استفاده کنید پیوندها در ایالت های خاص چهار شبه کلاس تأثیر می گذارد پیوندها.
توصیه شده:
مسیر فعال چیست؟

دیدگاه ها در مسیر: ¢ یک مسیر از منظر سروری که در آن پیکربندی شده است فعال است. این. سرور به طور فعال اتصال به سرور دیگر را آغاز می کند، بنابراین ما به آن به عنوان اشاره می کنیم. سرور فعال یا سرور آغازگر
برگه فعال در اکسل چیست؟

کاربرگ فعال همان کاربرگی است که در حال حاضر باز است. برای مثال، در تصویر اکسل بالا، برگههای شیت در پایین پنجره «Sheet1»، «Sheet2» و «Sheet3» را نشان میدهند که Sheet1 صفحهکار فعال است. برگه فعال معمولاً دارای یک پس زمینه سفید در پشت نام تب است
روشی که برای فعال کردن کادر محاوره ای Color Mcq استفاده می شود چیست؟

پاسخ: در گفتگوی رنگی می توانید از پالت رنگی که در رایانه داده شده است استفاده کنید، در غیر این صورت می توانید رنگ های خود را با تعدیل رنگ ها ایجاد کنید. برای تنظیم رنگ عمدتاً باید مواردی مانند رنگ، اشباع و غیره را کنترل کنید
سیستم های فعال صوتی چیست؟

فعالسازی صوتی یا کنترل صوتی به کاربر این امکان را میدهد که طیف گستردهای از دستگاههای اتوماسیون خانگی و AV را به سادگی با استفاده از صدای خود فعال یا کنترل کند، برخلاف فشار دادن دکمهها برای استفاده از دستگاه رابط صفحه لمسی
نام فعال سازی لوله چیست؟

Windows Process Activation Service (همچنین به عنوان WAS شناخته می شود) مکانیزم فعال سازی فرآیند است که در Internet Information Services v7 معرفی شده است. برای پروتکل هایی مانند TCP و Named Pipes، Windows Activation Service از نقاط توسعه پذیری ASP.NET برای انتقال داده ها استفاده می کند
