فهرست مطالب:

تصویری: چگونه یک لوگو را در HTML در مرکز تراز کنم؟

2024 نویسنده: Lynn Donovan | [email protected]. آخرین اصلاح شده: 2023-12-15 23:46
7 پاسخ. یک روش برای انجام این کار این است که همه تگهای div خود را با کلاس wrapper در یک div دیگری قرار دهید. سپس می توانید متن CSS را اضافه کنید- تراز کردن: مرکز ; در کلاس لفاف شما و آن خواهد شد تراز مرکزی هدر شما این در این کمانچه نشان داده شده است.
به طور مشابه، پرسیده می شود، چگونه جعبه متن را در HTML CSS تراز کنیم؟
مراحل به جعبه متن را تراز کنید و مرحله 1: یک div را در مرکز قرار دهید با استفاده از برچسب حاشیه به عنوان "0 خودکار". گام 2: تراز کردن برچسب را به سمت راست و آن را به سمت چپ شناور کنید. مرحله 3: تراز کردن را جعبه متن به سمت چپ t و آن را به سمت راست شناور کنید. مرحله 4: هر دو برچسب و جعبه متن بلاک کردن درون خطی
علاوه بر این، چگونه همه چیز را در HTML متمرکز می کنید؟ به مرکز با استفاده از متن HTML ، می توانید از < استفاده کنید مرکز > تگ کنید یا از یک ویژگی CSS استفاده کنید. برای ادامه، گزینه مورد نظر خود را انتخاب کنید و دستورالعمل ها را دنبال کنید. با استفاده از < مرکز ></ مرکز > برچسب ها استفاده از یک ویژگی شیوه نامه
سپس، چگونه یک بدنه را در CSS مرکز کنم؟
روش تراز کردن متن
- div را که میخواهید در مرکز قرار دهید با یک عنصر والد (که معمولاً به عنوان لفاف یا ظرف شناخته میشود) محصور کنید.
- "Text-align: center" را روی عنصر والد تنظیم کنید.
- سپس div داخلی را روی "display: inline-block" تنظیم کنید
چگونه یک div را به صورت افقی در مرکز قرار دهم؟
بیایید مرکز a را به صورت افقی گام به گام ببینیم:
- عرض عنصر بیرونی را تنظیم کنید (یعنی 100٪ کل خط را پوشش می دهد).
- ویژگی margin را روی auto تنظیم کنید تا عنصر را به صورت افقی در مرکز صفحه قرار دهید.
- رنگ های دلخواه خود را برای div های بیرونی و داخلی با استفاده از ویژگی background-color تنظیم کنید.
توصیه شده:
چگونه خطوط تراز را در پاورپوینت روشن کنم؟

برای نمایش خطوط مرکزی افقی و عمودی، View > Guides را انتخاب کنید. برای نمایش خطوط شبکه بیشتر، View > Gridlines را انتخاب کنید. از خطوط برای تراز کردن اشیا استفاده کنید. خطوط شبکه و راهنماها را پاک کنید تا آنها را خاموش کنید
چگونه یک جدول را در HTML مرکز کنم؟

برای وسط این جدول، به toadd;margin-left:auto;margin-right:auto; تا انتهای ویژگی style در تگ. تبلت به شکل زیر خواهد بود. تغییر ویژگی style در تگ، همانطور که در بالا نشان داده شده است، باعث می شود که در مرکز صفحه وب قرار گیرد، همانطور که در زیر نشان داده شده است
آیا می توانم از گوتیک قرن در لوگو استفاده کنم؟

به دلیل سبک باز و دوستانهاش، اغلب طرح گوتیک قرن را میبینید که به طور گسترده در رسانهنویسی استفاده میشود، از جمله در برنامههای تلویزیونی "Star Trek: Enterprise" و در لوگوهای نمایش تلویزیونی "Weezer" و شبکه GMA. همچنین در لوگوی فیلم جیمز باند "CasinoRoyale" استفاده شد
چگونه تراز سفیدی آیفون خود را تغییر دهم؟

برای تنظیم دستی تراز سفیدی، کافی است انگشت خود را در امتداد نوار لغزنده تراز سفیدی در کنار دکمه خودکار بکشید. همانطور که نوار لغزنده را حرکت می دهید، متوجه می شوید که رنگ های منظره یاب گرم یا سردتر می شوند. همچنین عدد کلوین (K) را روی نوار لغزنده خواهید دید
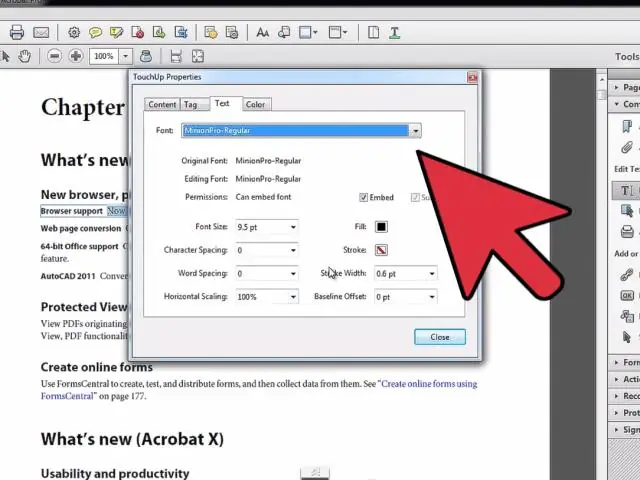
چگونه می توانم متن را در Adobe Acrobat Pro DC تراز کنم؟

سپس میتوانید از ابزار «انتخاب یک شی» (فلش سیاه که به سمت چپ بالا اشاره میکند) برای انتخاب چندین کامنت نوشتاری، کلیک راست کرده و «Align > Bottom» یا هر چیزی را که میخواهید انتخاب کنید. موردی که روی آن راست کلیک میکنید همانی است که سایر فیلدها با آن تراز میشوند
